- Повышение скорости страницы для Google SEO в практических направлениях Google объявил, что с июля...
- Понимание скорости страницы и SEO до этого момента?
- Как измерить скорость страницы, которая имеет значение?
- Какова скорость страницы сайта? Прорезать БС
- Советы по быстрому измерению и улучшению скорости страницы
- Какие действия я могу предпринять сейчас, чтобы улучшить скорость сайта?
- Другие действия по улучшению скорости сайта: Изображения
- Другие действия для повышения скорости сайта: плагины и скрипты
- Что мне делать дальше, чтобы обеспечить быстрый мобильный сайт?
Повышение скорости страницы для Google SEO в практических направлениях
Google объявил, что с июля 2018 года они будут включать скорость мобильной страницы в качестве переменной в свои рейтинги мобильного поиска ( Обновление Google Speed ). На самом деле это небольшое обновление Google SEO, которое, вероятно, уже повлияло на результаты до его официального объявления. Google говорит, что обновление затронет только очень небольшую часть «медленных» сайтов, но напрашивается вопрос: «Если я улучшу скорость страницы, будет ли Google оценивать меня выше?»

Это то, что издатели уже давно слышат от Google и других крупных игроков онлайн-экосистемы ad naseum.
Быстрее, быстрее, быстрее. Мобильный, мобильный, мобильный. Это поддерживает платформенные инициативы на развивающихся рынках, таких как Индия, где скорость Интернета является гораздо более важной проблемой, чем в таких странах, как США.
Здесь проблема.
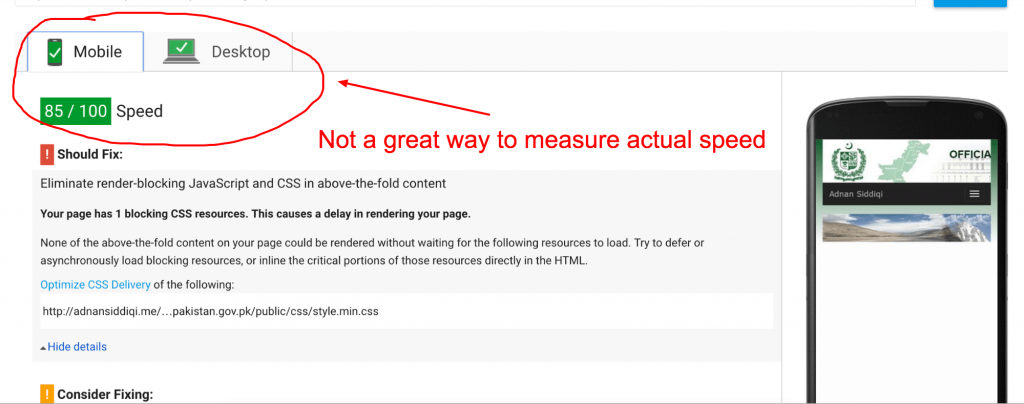
Большинство веб-мастеров не очень хорошо знают, как на самом деле измерять скорость сайта (например, Google Page Speed Tools - не очень хороший способ), улучшают общую скорость страницы своего веб-сайта или понимают, какие улучшения в этих показателях действительно дают реальную пользу посетителям и их поисковый рейтинг Google.
К счастью, у меня есть много информации по всем темам, которой я поделюсь ниже.
Почему скорость мобильных страниц имеет значение для Google?
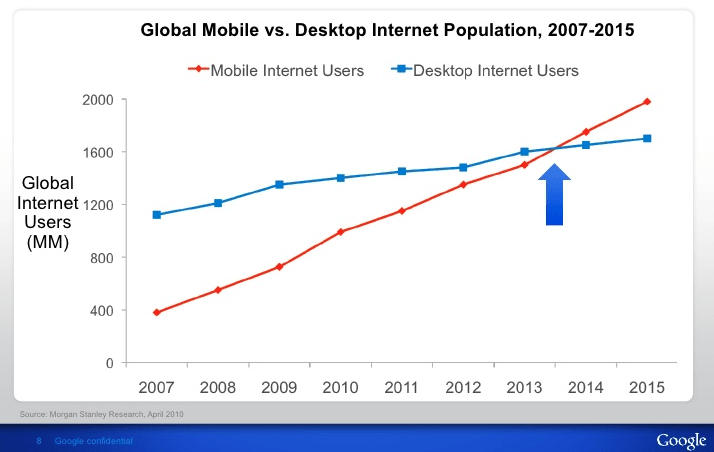
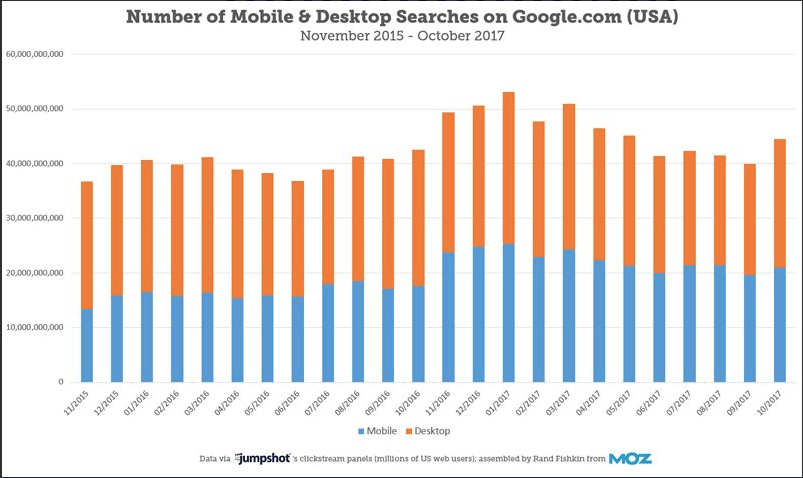
Google уже давно инвестировал в мобильные приложения. За последнее десятилетие они наблюдали за тем, как поисковики переходят с настольных приложений на мобильные.
Это означает, что они понимают, что их экосистема - и ценность для их пользователей - зависит от них, обеспечивающих хороший мобильный опыт; особенно на развивающихся рынках, таких как Индия и Восточная Европа.

Это привело к инициативам, предпринятым Google для поощрения издателей к тому же. Думаю об этом. Если Google предоставляет отличный мобильный опыт, а веб-сайты, которые они предоставляют поисковикам через свою поисковую систему, - нет, как это в конечном итоге повлияет на флагманскую технологию Google?
За эти годы это было установлено медленно. Иногда очевидными способами, такими как Mobile First Index , Обновление для мобильных устройств и аспекты RankBrain ,
Но в других случаях Google был награждая издателей, которые объективно предоставили лучший мобильный опыт посетителям на некоторое время.
Краткое примечание: я упоминал мобильные приложения несколько раз в этом первом сегменте, но не упомянул скорость веб-сайта один раз. Для этого есть причина.

Понимание скорости страницы и SEO до этого момента?
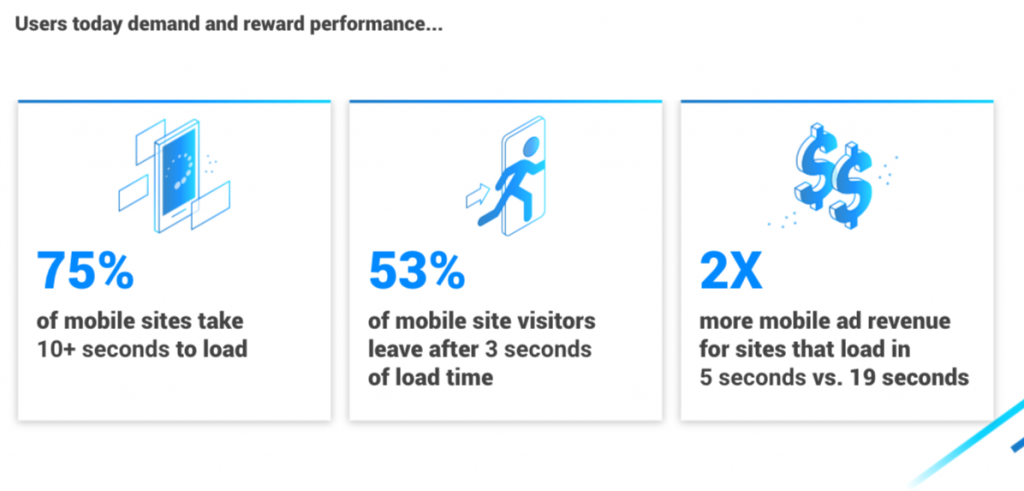
Несмотря на то, что скорость страницы имеет отношение к улучшению взаимодействия с пользователем ( и более высокие доходы от рекламы ), это на самом деле только один фактор в уравнении (я поделюсь данными Google по этому вопросу ниже). Вот почему Google напрямую не использовал скорость страницы в качестве фактора ранжирования в мобильных результатах для всей записанной истории. Это на самом деле не то, что их беспокоит.
Позволь мне объяснить. Если поисковые посетители приходят на страницу, которая загружается за 5,6 секунды и имеет средний показатель отказов 45%, среднее число просмотров страниц за посещение 2,1 страницы и среднюю продолжительность сеанса 2:45, Google может посмотреть на это и сравнить это похожие результаты поиска по тому же запросу (FYI, Google просматривает другие метрики активного поведения кроме этих, но это только для примера).
Если этот сайт выгодно отличается по этим показателям UX, но загружается на 2,1 секунды медленнее, чем остальные, в настоящее время Google проигнорировал произвольную запись скорости страницы и все же предоставил издателю преимущества в ранжировании мобильного опыта с лучшими показателями объективного поведения .

Google указал, что это во многом так и будет продолжаться. Фактически, в своем объявлении о скором обновлении они указали, что само обновление будет «влиять только на самые медленные мобильные сайты». Это обновление затронет потенциально менее 1% всех мобильных запросов.
Страницы, которые обеспечивают наилучшие объективные впечатления для посетителей и, по-видимому, дают лучшие ответы на запрос поисковиков, в конечном итоге все равно будут оказывать наибольшее влияние на рейтинги поиска.
Что это значит?
Как указано Google на Pubtelligence В августе прошлого года поисковые факторы, например, когда поисковик возвращается к поисковой выдаче после посещения веб-сайта и затем щелкает по последующему результату, явно являются тем, что они измеряют и учитывают.

Кроме того, Илья Григорик (команда Google для веб-мастеров) также, казалось, указывало что, когда поисковик нажимает на результат поиска и возвращается к SERP - до загрузки страницы (даже до загрузки скрипта Google Analytics) - это то, что Google внимательно отслеживает; Это означает, что если это происходит с людьми на вашем веб-сайте, то Google, скорее всего, отнесется к этому негативно.
Хуже всего то, что если сценарий Google Analytics даже не загружается до такого рода отказов, у веб-мастеров не будет записи о том, что поисковик щелкнул по их результату и отскочил назад к поисковой выдаче до загрузки страницы. Это где скорость страницы входит.
Понимание того, что нужно загружать, как быстро нужно загружать и что важно загружать первым, может принести издателям одни из самых больших выгод. Как функционально, так и в рейтинговых инстанциях с Google. Тем не менее, большинство издателей не понимают, в какой степени они должны беспокоиться о текущей скорости страницы.
Так как скорость страницы в любом случае является своего рода произвольным измерением, как мы узнаем, когда она фактически учитывает впечатления посетителей и влияет на поведение посетителей (т. Е. Влияет на рейтинг, вызывает более быстрые отскоки, влияет на продолжительность сеанса)?
Какие улучшения в скорости страницы предлагают преимущества SEO?

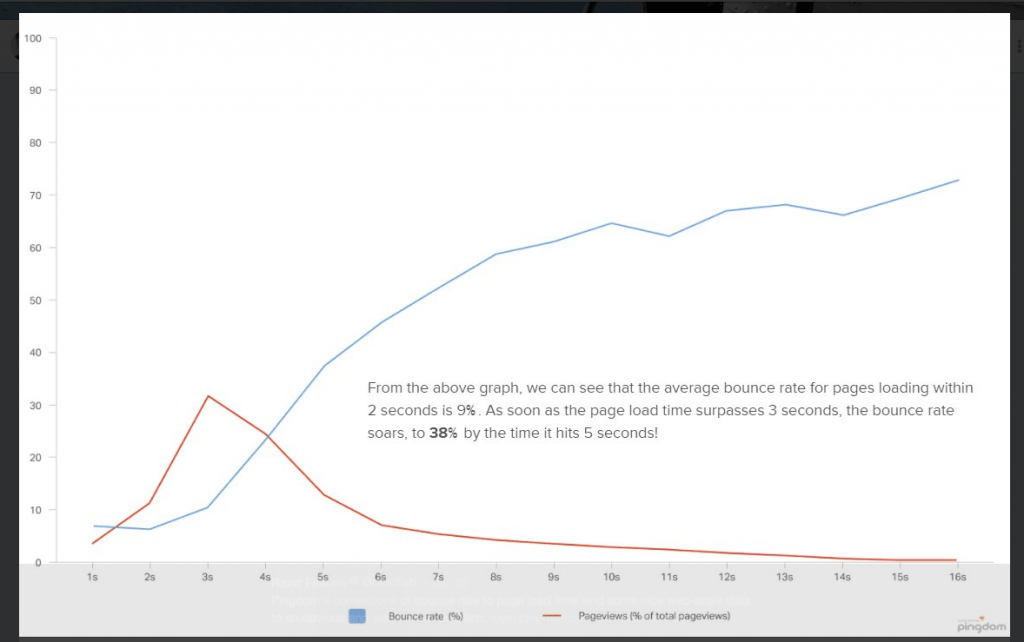
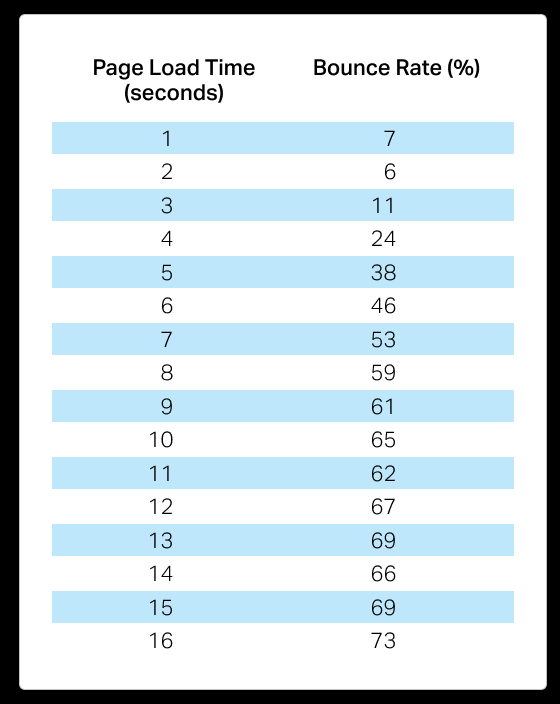
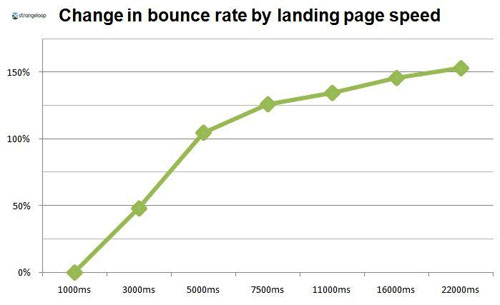
Этот график содержит информацию, которой Google уже некоторое время делится, и недавно она появилась снова после объявления об обновлении Google Speed. Однако, если мы посмотрим на данные поближе, мы увидим довольно интересные идеи.
Например, увеличение времени загрузки страницы с 16 до 8 секунд - сокращение его вдвое - кажется, дает очень мало преимуществ. Но улучшение с 6 до 3 с снижает средний показатель отказов среди типичных мобильных пользователей на 80%.
Проблема здесь в том, что многие веб-мастера считают, что такие инструменты, как Pingdom или Google Page Speed Insights, предоставляют им полезную информацию для принятия таких решений, но это не так . Во многих случаях эти инструменты смотрят только на TTFB; который мы показали ранее, чтобы быть плохой метрикой для скорости страницы и SEO (подробнее об этом ниже).

По словам Google, причина Скоростного обновления заключается не в том, чтобы поощрять более быстрые сайты, а в том, чтобы попытаться наказать самые медленные «сайты» в сети (что бы это ни значило). Однако, если мы посмотрим на существующие данные о скорости страницы, мы сможем узнать немного больше о том, как они влияют на поведение посетителей и мобильность.
А ТАКЖЕ…. способность влиять на эти вещи предлагает SEO преимущества , Итак, как мы используем скорость страницы для улучшения наших целевых показателей UX и повышения рейтинга в поиске Google?

Во-первых, мы должны понять, как получить объективное представление о нашей текущей скорости страницы. Если мы понимаем, насколько быстро наш контент и важные скрипты загружаются для реальных посетителей, мы можем использовать некоторые из приведенных выше отраслевых данных, чтобы потенциально внести существенные изменения в наши веб-свойства.
ПРИМЕР ПРИЛОЖЕНИЙ
Например, если я смогу узнать, что мои текущие посетители обычно видят среднее время загрузки страницы около 4 секунд, я знаю, что повышение скорости сайта даже на 1 секунду (25%) дает некоторые потенциально сильные преимущества для показателя отказов.
Если скорость загрузки моей страницы составляет 3 секунды, то это же улучшение на 25% предлагает значительно меньшую выгоду от показателя отказов , по статистике.
В конечном счете, именно так издатели должны подходить к этим инициативам. Повышение скорости страницы не всегда дает преимущества.
В некоторых случаях это дает большие преимущества, в других - нет. И, чаще всего, степень повышения скорости страницы в этих случаях в конечном итоге будет определять общее влияние, которое она будет оказывать на опыт посетителей (что на самом деле влияет на SEO в наибольшей степени).

Как измерить скорость страницы, которая имеет значение?
Я написал действительно углубленную статью о точное измерение скорости сайта - и опасности использования общих инструментов и TTFB в качестве критической метрики - в предыдущем блоге. Я не буду повторять все в этой статье; Тем не менее, я предоставлю некоторые примечания к скале и расскажу о том, как TTFB, DOM и другие метрики связаны с пониманием скорости страницы для конечного пользователя.
Понимание и измерение скорости страницы… краткое резюме:
- Скорость страницы не является статическим измерением, которое одинаково для каждого пользователя
- Открытие телефона и доступ к вашему сайту - это, вероятно, худший способ выяснить, работает ли сайт быстро или медленно. Четыре разных человека по всему миру могут сделать это и получить совершенно разные впечатления.
- Такие технологии, как CDN, помогают нормализовать результаты поиска страниц в разных географических точках.

- Популярные бесплатные онлайн-инструменты, такие как Google Page Speed Insights и Pingdom, не дают точной оценки скорости страницы или скорости сайта. Думать, что улучшение результатов этих инструментов в конечном итоге сделает SEO лучше, не является точной или очень эффективной стратегией. Многие используют TTFB (время до первого байта) в качестве основной метрики; что не указывает на то, как быстро посетитель может получить доступ к контенту или взаимодействовать с ним (что на самом деле является наиболее важным фактором загрузки страницы для восприятия посетителем).

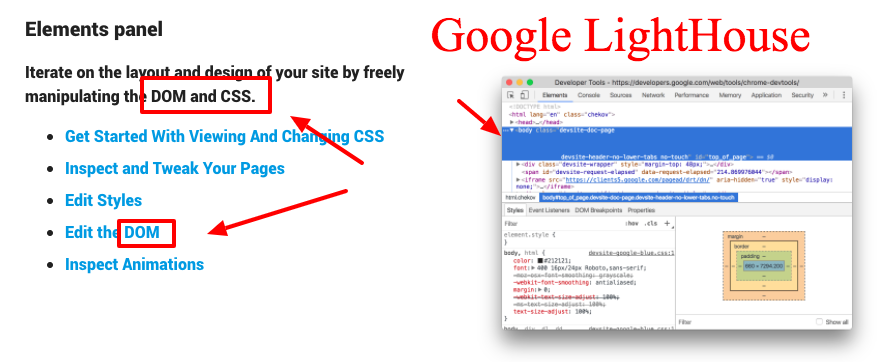
- Интерактивный DOM был показан - в нашем исследовании - и в исследовании других, таких как Пирог Staus , чтобы быть одним из величайших предикторов фактической скорости загрузки страницы пользователя. На самом деле это показатель, который Google Lighthouse тратит большую часть своего времени, помогая разработчикам оптимизировать в Google Developer Tools .
- DOM Complete - еще одна полезная метрика, которая дает издателям хорошее представление о том, сколько времени занимает загрузка всего кода на сайте.
- Обычные инструменты могут показывать более медленную скорость загрузки, когда применяются лучшие практики, такие как отложенная загрузка ; тем не менее, такие вещи на самом деле ускоряют загрузку страниц для посетителя (то есть контент, реклама и важные скрипты загружаются первыми). Подобные реализации могут привести к более низким показателям в простых инструментах, но на самом деле приведут к гораздо более быстрому времени загрузки страницы для реальных посетителей (что лучше измерять с помощью интерактивного DOM)
Какова скорость страницы сайта? Прорезать БС
Ниже я собираюсь поделиться некоторыми продвинутыми - и упрощенными советами - для получения и улучшения фактических показателей скорости страницы; однако нам нужно начать с понимания того, как ваш контент, сценарии и хосты влияют на эти измерения ( если вы этого не понимаете, вы гадаете в темноте).

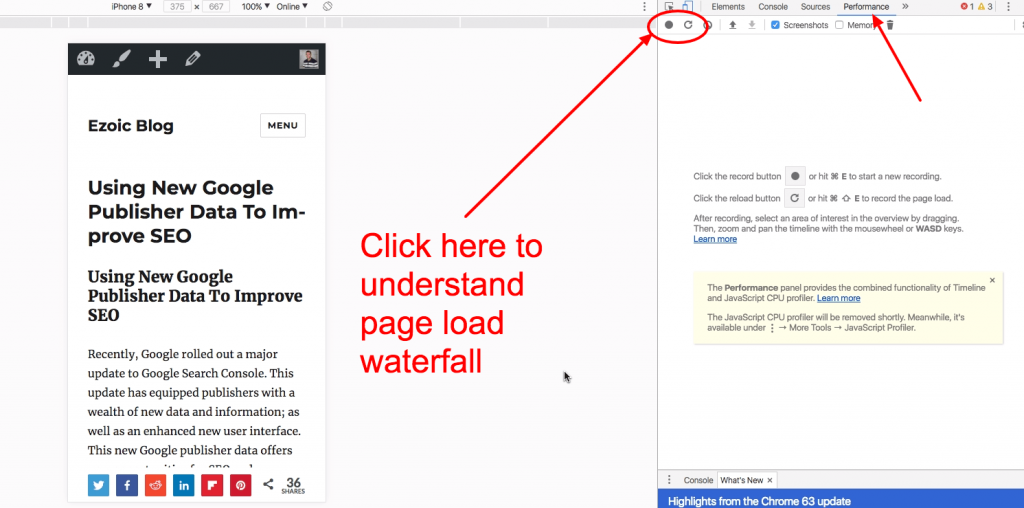
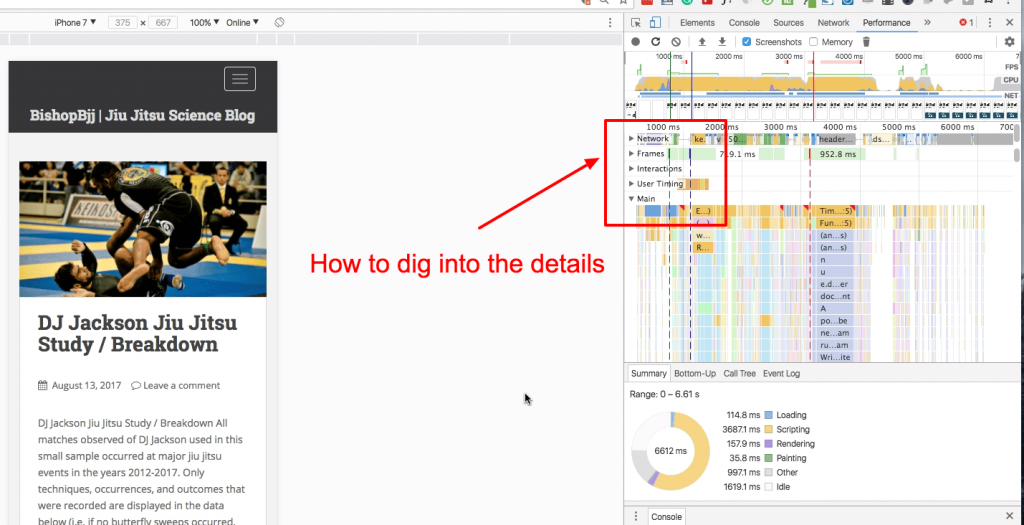
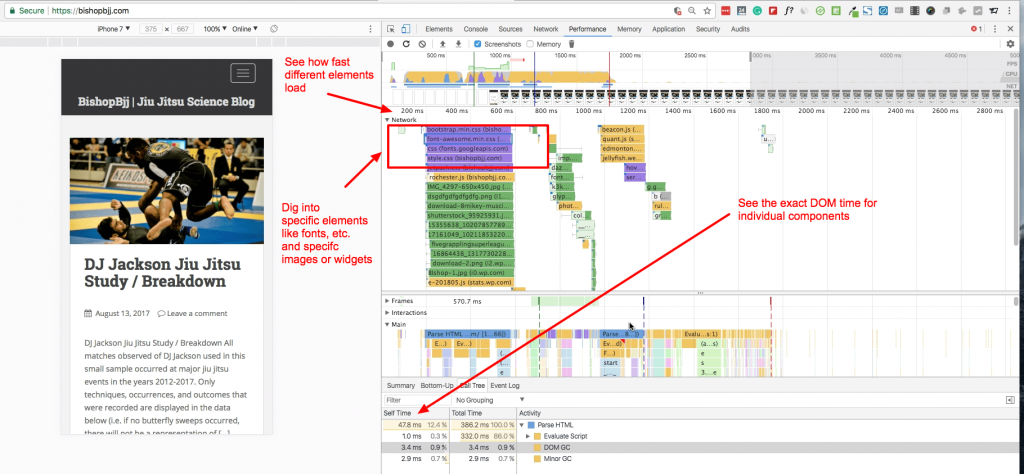
Лучший способ по-настоящему понять, что объясняет различия во времени загрузки страницы (что загружается медленно, что быстро загружается), - это щелкнуть правой кнопкой мыши на своей странице, выбрать « Проверка элемента» , а затем перейти на вкладку « Производительность » и выбрать значок перезагрузки .
Это позволит вам наблюдать за водопадом загрузки вашей страницы; имеется в виду точный учет того, как, когда и процесс загрузки.

Эта информация даст вам представление о типах вещей, которые на самом деле относятся к времени загрузки. Вы никогда не задумывались, почему иногда страница быстрее, чем другие? Возможно, сценарий обмена Facebook, который напрямую связывается с Facebook.com, на этой неделе медленнее, чем в прошлом.
Понимание того, как это работает, может помешать вам сойти с ума, задаваясь вопросом, почему все происходит быстрее или медленнее, когда ничего не меняется.

Вот несколько вещей, на которые стоит посмотреть:
Запустите перезагрузку, а затем посмотрите на водопад (см. Изображение выше). Посмотрите на различные элементы вашей страницы, покопайтесь в деталях, посмотрите, какие существуют выбросы, и поймите, почему.
Эта информация может помочь вам на самом деле диагностировать - с уверенностью - что именно вызывает различия во времени загрузки страницы. Все от вашего кэширования и хоста до отдельных шрифтов на ваших страницах.
Я видел странные шрифты, связанные через плагины, которые вызывали значительные различия во времени загрузки страницы. Было бы неплохо заметить это, верно?
посмотрите видео прохождение здесь (выше)
Советы по быстрому измерению и улучшению скорости страницы
Хорошо. Так что, может быть, вы похожи на многих веб-мастеров или издателей и традиционно привыкли использовать такие инструменты, как Page Speed Insights, для измерения скорости вашего сайта. Что вы можете сделать вместо этого, чтобы учесть такие вещи, как интерактивный DOM, и получить лучшее представление о том, как быстро посетители получают доступ к контенту?

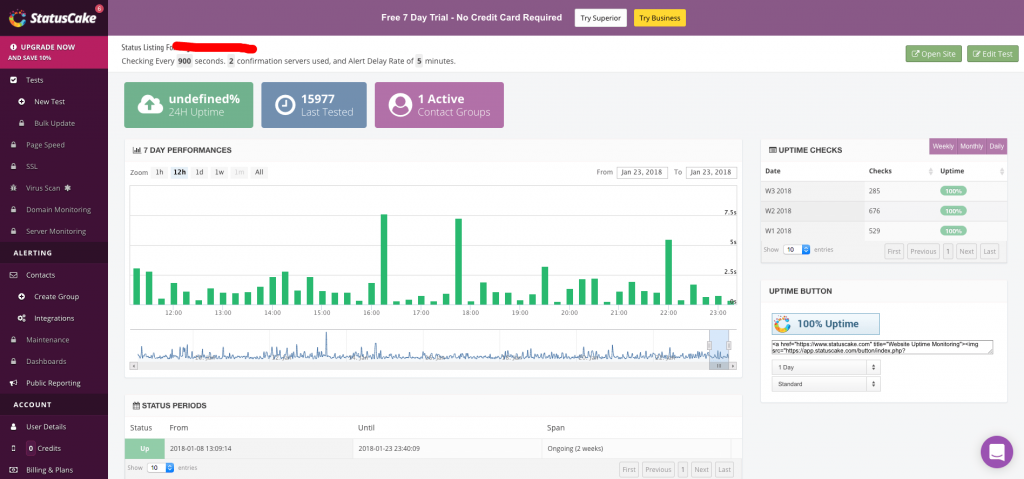
я упомянул Статус Торт один раз выше; так как они проделали большое исследование в этой области, но они действительно являются одним из лучших инструментов для понимания бэкэнд-мониторинга (а именно скорости веб-сайта).
Status Cake предлагает бесплатную версию своей технологии, а также некоторые доступные «премиум» версии. Если для вас важна скорость сайта (а это может и не понадобиться), я рекомендую использовать подобные инструменты, чтобы получить целостное и объективное представление о вашей реальной скорости страниц.

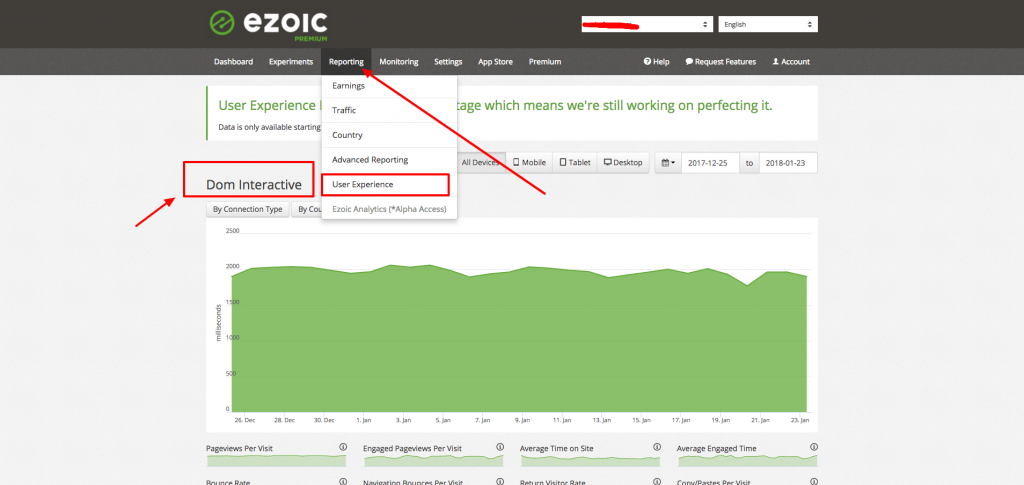
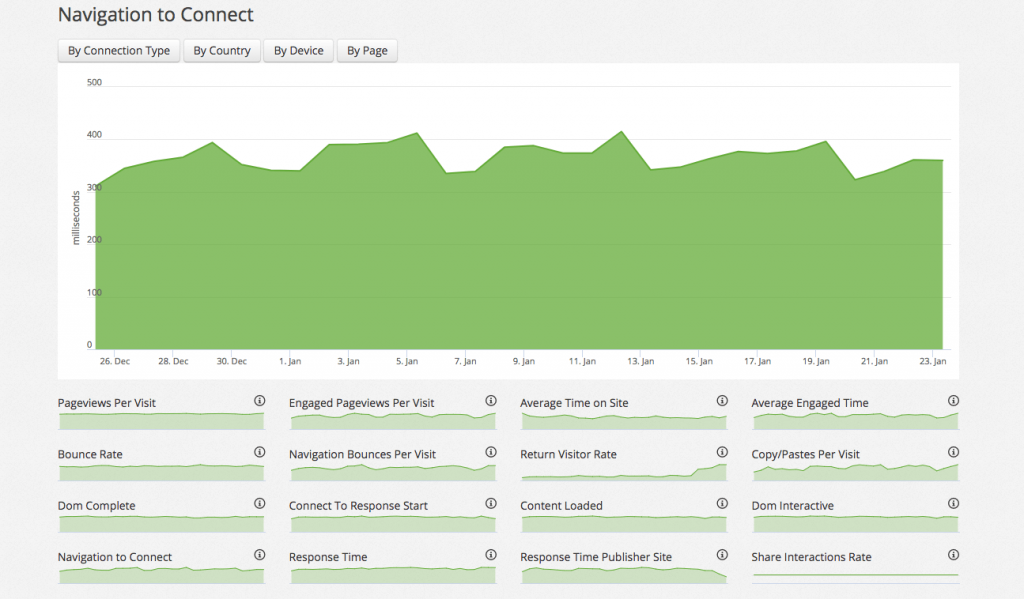
Также стоит отметить, что если вы используете платформу Ezoic ( бесплатно использовать ) на своем веб-сайте вы можете получить доступ к метрикам DOM и другой расширенной информации о поведении посетителей в своей панели отчетов о впечатлениях пользователей . Это может дать некоторые из самых глубоких представлений о том, как такие вещи, как скорость веб-сайта и другие переменные, которые влияют на показатели мобильного посетителя, в конечном итоге оказывают наибольшее влияние на SEO .

Инструменты на Ezoic фактически позволяют веб-мастерам глубже изучать данные о посетителях своего сайта, чтобы понять время между щелчками навигации и временем, которое требуется для загрузки следующей страницы. Это может помочь издателям держать посетителей на сайте дольше, если они обнаружат, что переход к соединению медленнее, чем в среднем между определенными страницами или для определенных посетителей.
Диагностируя, где и почему это происходит, вы можете увеличить продолжительность сеанса посетителей.

И наконец, если вы просто ищете быстрый участок земли. Хотя все еще не так хорошо, как настоящие инструменты мониторинга, WebPageTest.org предлагает лучшее представление об общей скорости сайта, чем большинство других бесплатных инструментов; хотя это не настоящий инструмент мониторинга.
Это было то, что я рекомендую семье и друзьям, когда меня спрашивают о том, как получить общее представление о скорости страницы для конкретного сайта.
Какие действия я могу предпринять сейчас, чтобы улучшить скорость сайта?
Я готов поспорить, что большинство людей, переходящих к этой статье, сначала искали эту часть. Надеемся, что теперь у вас есть понимание того, как измерить скорость страницы и в какой степени можно ожидать улучшения, которое положительно (или нейтрально) повлияет на результаты поиска вашего мобильного веб-сайта.

Сначала я начну с базовой инфраструктуры.
- Если у вас нет CDN, настроенной и активной на вашем веб-сайте прямо сейчас, это абсолютно первый шаг. CDN помогают быстрее распространять ваш сайт по всему миру. Мы написали немного больше о них в этой статье , CDN часто бывают бесплатными и простыми в реализации (если вы пользователь Ezoic, вы можете легко включить его для своего сайта, если вы этого еще не сделали - инструкции ниже).
- Далее, внедрение лучших практик загрузки страниц, таких как «отложенная загрузка» и кэширование, может предложить значительные преимущества загрузки страниц.
- Если ваш сайт регулярно обновляет контент на нескольких страницах, вы должны убедиться, что ваш кеш настроен так, чтобы посетители получали последнюю версию вашего контента; поскольку цель кэширования - убедиться, что им не нужно каждый раз перезагружать все одни и те же элементы напрямую с сервера.
- Lazy-loading может привести к тому, что ваш сайт будет работать медленнее на определенных инструментах для повышения скорости страницы, но на самом деле предоставляет пользователям и сканерам гораздо более быстрый опыт; так как контент и другие важные элементы загружаются первыми. Это обеспечивает посетителю быстрый опыт.
Если вы являетесь пользователем Ezoic, вы можете реализовать все это и, что более просто, используя платформу Ezoic. Инструкции ниже.

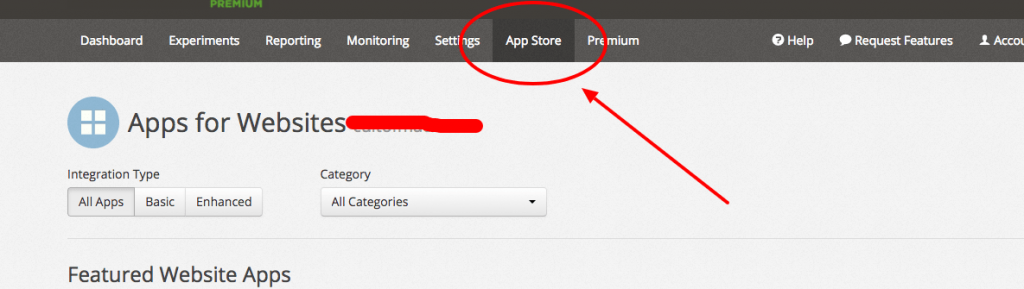
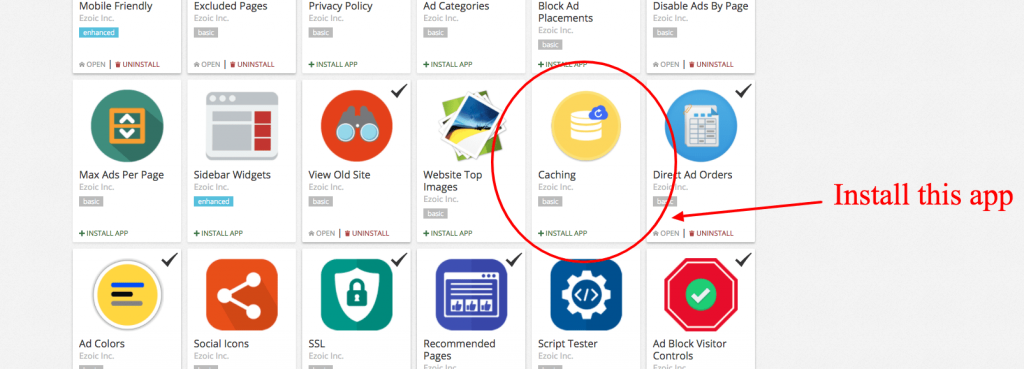
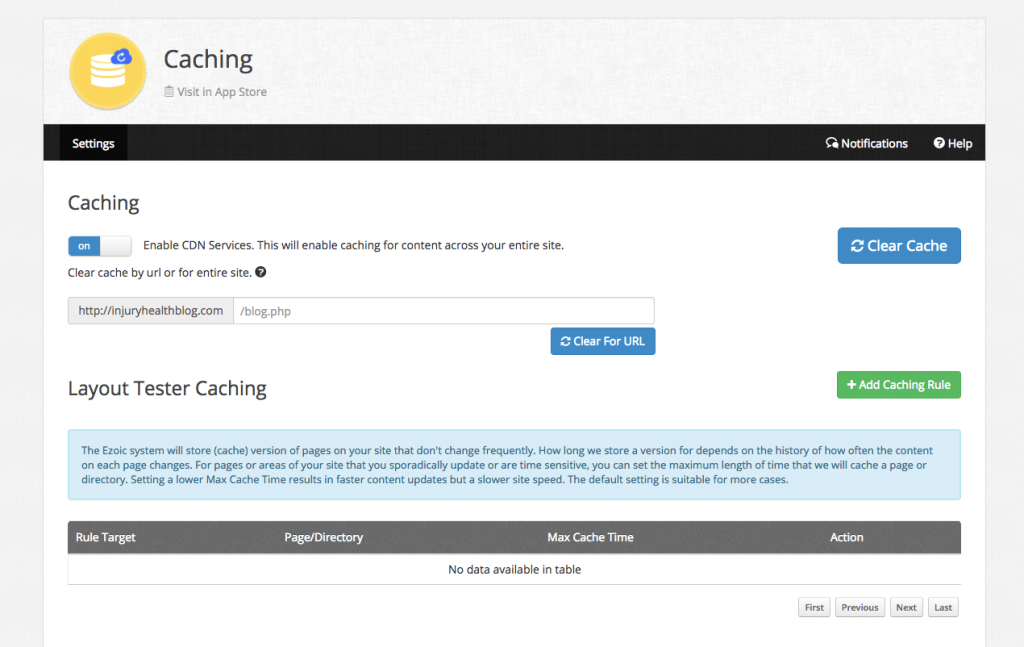
После интеграции и использования Ezoic просто перейдите в App Store и установите приложение Caching.

Как только это будет установлено, включите приложение кэширования. Приложение предоставит вам некоторые настройки управления кэшем, доступ к CDN и возможность очистить кеш в случае значительных обновлений сайта.

Недавно я провел небольшой эксперимент с приложением Ezoic Caching между двумя почти идентичными блогами, которыми я владею.
У меня есть два блога, которые имеют одну и ту же CMS, одну и ту же тему и один и тот же хост. В одном из блогов было установлено приложение для кэширования, а в другом - нет. Я запустил оба через webpagetest.org, чтобы получить общее представление о разнице.
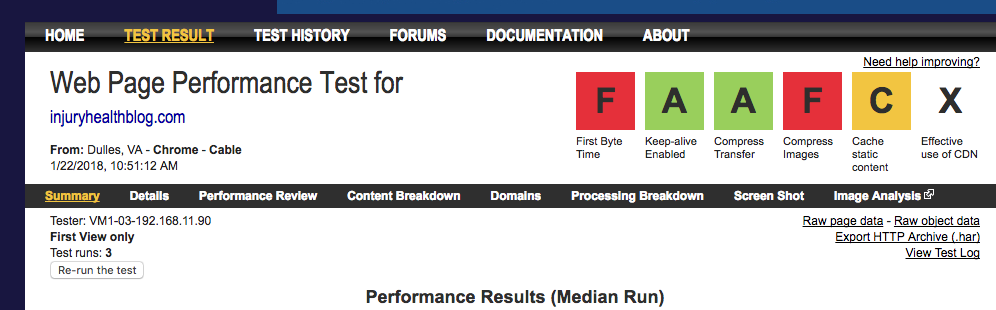
Вот мой блог без приложения Ezoic caching.

Приложение Ezoic Caching не установлено
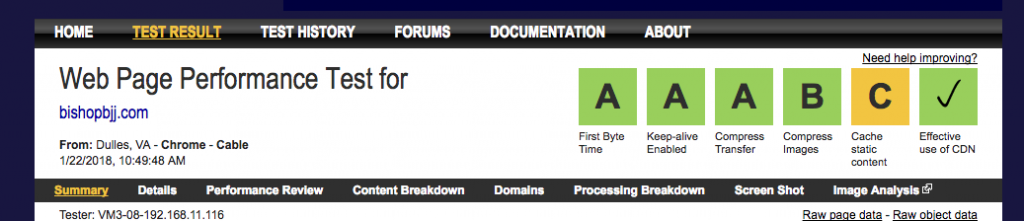
Вот мой почти идентичный блог с приложением Ezoic caching (которое включает в себя использование CDN).

С установленным приложением Ezoic Cachin (которое включает в себя CDN, кэширование и отложенную загрузку)
Это очень ограниченное исследование и сравнение. Однако время загрузки блога без приложения для кэширования составило 5,54 секунды. Один с приложением кэширования был 2,9 секунды.
Если вы помните наш график сверху, разница отказов между 5 секундами и ок. 3 секунды были значительными. Среднее улучшение; согласно этому исследованию предполагается, что это снизит показатель отказов на 2/3!
Если бы мой первый блог длился 3 секунды, а мой второй - 2 секунды, разница была бы гораздо менее значимой.
Другие действия по улучшению скорости сайта: Изображения
Помимо изменений в инфраструктуре, существует несколько «локальных» улучшений, которые большинство издателей могут сделать для повышения скорости работы сайта. Действительно, есть два больших, которые выделяются: изображения и сторонние скрипты или плагины.

Оптимизация изображений для Интернета - это один из самых простых способов повысить скорость страницы для конкретной целевой страницы. Большинство веб-мастеров и издателей считают, что у них все хорошо, но, вероятно, нет.
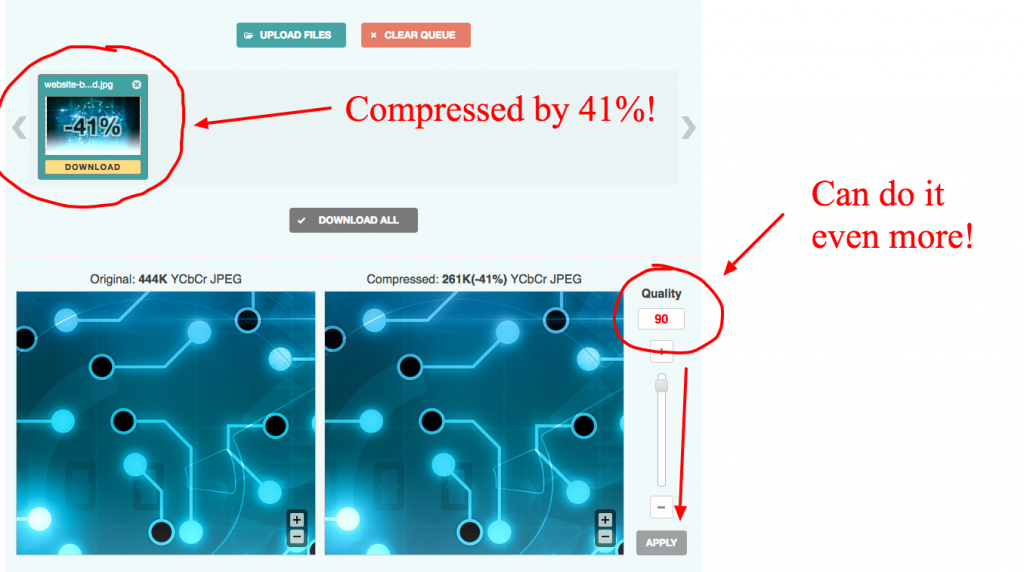
Если вы используете плагин или сторонний инструмент для оптимизации / сжатия файлов изображений, я могу с почти 99% уверенностью заявить, что ваши изображения слишком велики на многих страницах.
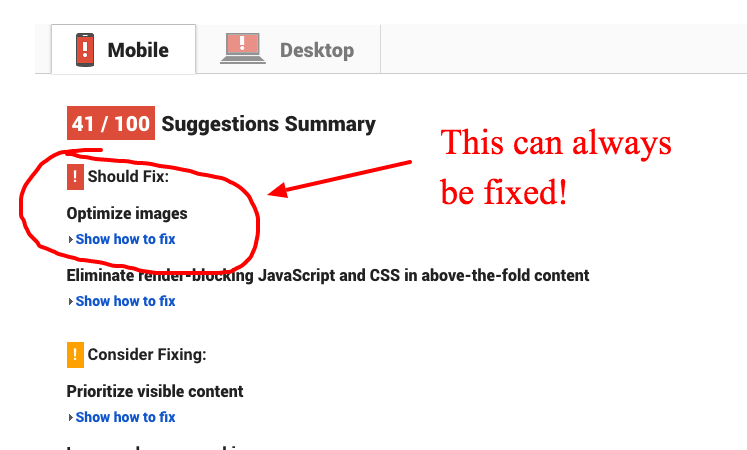
Это на самом деле одна из немногих вещей, которые могут помочь Google Page Speed Tools. Если вы запустите свои страницы через Google Page Speed Tool в сводке предложений будет отображаться «Оптимизировать изображения» для любых изображений на конкретной странице, размер которых может быть больше оптимального.
Найдите эти изображения, а затем обратитесь к этой статье, где я рассмотрю два лучших способа уменьшить эти изображения чтобы ускорить время загрузки для этой конкретной страницы.

Краткое описание этой статьи: измените размер изображения (не более 1000 пикселей в ширину), затем используйте Photoshop или Optimizilla (бесплатный онлайн инструмент), чтобы сжать изображение для Интернета.
Если вы запустили несколько страниц с помощью инструмента и обнаружили, что вам нужно оптимизировать изображения на большинстве страниц, просто предположите, что это системная проблема для всего сайта. Вероятно, стоило бы взять небольшой проект по изменению размера изображений на всех ваших главных целевых страницах, или страницы, которые находятся на пороге получения большого количества трафика Google ,
Другие действия для повышения скорости сайта: плагины и скрипты
Другая оптимизация «на странице», которая может быть сделана для повышения скорости страницы, заключается в удалении ненужных или медленных сторонних JS (Javascript) и вялых плагинов. Это обычно довольно легко (так как вы просто что-то вырезали).
Иногда бывает трудно понять, что стоит сохранить, а что можно устранить. Для упрощения я приведу хороший пример того, что я однажды удалил, - это улучшенная скорость, удобство посещения и показатели отказов на веб-сайте, которым я управлял.

У меня был установлен плагин WordPress под названием «Плавная прокрутка». Он предоставил всем посетителям браузерный стиль прокрутки Apple Safari (плавный, не прерывистый). Мне очень понравилось, как это выглядело.
К сожалению, «плавная прокрутка» не была гладкой для всех. Это замедляло страницы и часто приводило к зависанию прокрутки для посетителей в определенных браузерах. После удаления плагина скорость моего сайта увеличилась, а показатель отказов снизился на 25% по всему сайту. Я чувствовал себя действительно глупо из-за того, что так долго оставался установленным.

Если вы все еще не уверены, какие скрипты оставить и от каких избавиться, Ezoic пользователи можно использовать Скрипт-тестер приложение для запуска экспериментов, которые исключают сценарии для некоторых пользователей, чтобы вы могли измерить разницу, которую он делает. Это может помочь вам решить, стоит ли этот новый виджет для обмена информацией на вашем сайте.
Что мне делать дальше, чтобы обеспечить быстрый мобильный сайт?
Ну, есть много информации выше, чтобы разобраться. Во-первых , вы захотите понять, что обновление Google Speed, вероятно, окажет минимальное влияние на подавляющее большинство мобильных сайтов.
Во-вторых , вы захотите убедиться, что понимаете, КОГДА улучшения скорости страницы могут повлиять на рейтинг и восприятие посетителей. Это может сэкономить вам много времени; так как многие издатели произвольно беспокоятся о скорости страницы, не понимая каких-либо преимуществ.
В-третьих , вы захотите понять, как объективно измерять скорость страницы, не полагаясь на неточные инструменты (даже на Google). Это кажется пугающим, но приведенные выше ресурсы должны сделать это довольно просто.
Наконец , используйте приведенную выше информацию для настройки инфраструктуры вашего сайта и внесения корректировок на странице для постепенного улучшения скорости вашей страницы. Некоторые из них могут быть проще в реализации, чем другие.
Надеюсь, это помогло вам обойти эту странно популярную тему. Если у вас есть дополнительные вопросы о скорости страницы или времени загрузки сайта, оставьте их ниже, и я сделаю все возможное, чтобы ответить на них.
Похожие
SEO SEO аудит сайта... скорости, ...) Позиции и видимость ваших страниц в инструментах поиска и топ-50 Google Обратные ссылки и индекс популярности геолокации Список наиболее популярных ключевых слов пользователями Интернета Анализ конкуренции Организация основных, вторичных и долгосрочных ключевых слов по 5 темам и 20 ключевым словам. Советы по оптимизации Для каждого проверенного пункта мы показываем вам наиболее эффективные Что такое SEO?
Если вы новичок в медицинский интернет-маркетинг Вы, вероятно, слышали аббревиатуру «SEO» несколько раз, даже не Подключено: SEO плагины
Добро пожаловать в Plugged In, где мы рассмотрим некоторые из самых популярных плагинов WordPress в различных категориях. Для получения дополнительной информации о плагинах WordPress, загрузите наше окончательное руководство , Если вы хотите большую аудиторию, вам нужно иметь хороший SEO. Конечно, есть вещи, встроенные в WordPress, которые позволяют усовершенствовать SEO, но Google Adsense
... сайта"> Как Google Adsense выбирает рекламу для моего сайта? Регистрация в Google Adsense Сколько ты зарабатываешь? Система Google Adsense - это быстрый и простой способ для владельцев сайтов любого размера представить Как оптимизировать изображения продуктов для SEO
... страницы, не могут видеть картинки, как люди. Чтобы оптимизировать эти изображения, чтобы добиться успеха в поисковых системах, продавцы могут использовать ряд стратегий. Вот некоторые из самых простых способов оптимизировать изображения продуктов для видимости в поисковых системах: Имена файлов изображений - при именовании файлов изображений используйте слова, которые описывают изображение точно и ясно. Вместо Image01 используйте красные кроссовки. Имя SEO консалтинг
CreateValore - это SEO консалтинговое агентство, которое предлагает индивидуальные инструменты веб-маркетинга со стратегиями, направленными на достижение конкретных результатов. С помощью нашей службы SEO услуги
Использование новых технологий для эффективных SEO-кампаний Если у вас есть проблемы с поиском в топ-10 результатов поиска и вы не получаете естественный трафик на свой сайт, то поисковая оптимизация (SEO) - это стратегия, которую вам необходимо использовать немедленно. SEO - это технический анализ основных кодов и архитектуры сайта, а также его оптимизация для повышения рейтинга в поисковых системах. SEO / SEM - оптимизация сайта
"Ваш сайт на первой странице результатов поиска Google свободен от цены за клик!" Оптимизация веб-сайта - это набор стратегий с целью улучшения и улучшения позиционирование сайта на естественных (органических) страницах SEO Хьюстон
... сайта при попадании в один из лучших результатов на любой странице результатов поисковой системы или в поисковой выдаче для краткости, органически. При использовании методов SEO и интеграции на вашем веб-сайте его успех появляется в топ-результатах любой поисковой системы при вводе соответствующего поискового запроса, и ваш рейтинг увеличивается. Когда это происходит, многие пользователи по всему миру могут быстро щелкнуть и получить доступ к вашему веб-сайту, который, как было доказано, SEO советы
... страницы и четкое разделение тем и подтем. Для этого вы используете теги от H1 до H3. Н1 обозначает основной предмет, Н2, субъект и т. Д. И т. Д. Основные ключевые слова, конечно, должны чаще встречаться в тексте. И связанные ключевые слова или синонимы указывают поисковой системе, каков общий контекст страницы. Исходя из этого, определяется, насколько веб-страница имеет отношение к поисковому запросу пользователя Google. Плагины WordPress для социальных сетей и SEO
Плагин, настроить и собрать Когда я тренирую свой WordPress Workshop, одной из первых вещей, которые я предлагаю новым блоггерам,
Комментарии
Как эта статья о том, что такое SEO на странице и SEO вне страницы, и как они могут быть важны для вашего электронная коммерция ?Как измерить скорость страницы, которая имеет значение? Я написал действительно углубленную статью о точное измерение скорости сайта - и опасности использования общих инструментов и TTFB в качестве критической метрики - в предыдущем блоге. Я не буду повторять все в этой статье; Тем не менее, я предоставлю некоторые примечания к скале и расскажу о том, как TTFB, DOM и другие метрики связаны с «Алекса, покажи мне, что я могу сделать, чтобы повысить рейтинг моего сайта?
«Алекса, покажи мне, что я могу сделать, чтобы повысить рейтинг моего сайта?» Партнерство с правильной маркетинговой компанией После прочтения этого текста я уверен, что вам интересно, куда вам следует идти отсюда. Во-первых, не паникуйте, если вам так великодушно предоставляется отчет WooRank. Обзор высокого уровня и фасад цифрового маркетинга не должны перевешивать истинное значение того, что действительно имеет значение. Затем, сотрудничайте с агентством цифрового Имеет ли значение скорость страницы, когда дело доходит до SEO и рейтинга в поисковых системах?
Имеет ли значение скорость страницы, когда дело доходит до SEO и рейтинга в поисковых системах? В первые дни поисковой оптимизации ответ был отрицательным. Однако сегодня все изменилось. Google дал понять, что скорость сайта используется в рейтинге веб-поиска , Используйте инструмент Google PageSpeed Insights, чтобы убедиться, что ваш сайт не отстает в этой области. Чтобы понять значение ключевых слов с точки зрения SEO, мы рекомендуем прочитать: Что такое SEO?
Что вы можете сделать вместо этого, чтобы учесть такие вещи, как интерактивный DOM, и получить лучшее представление о том, как быстро посетители получают доступ к контенту? я упомянул Статус Торт Вам нужны плагины WordPress SEO, чтобы сделать сайт WordPress SEO дружественным?
Вам нужны плагины WordPress SEO, чтобы сделать сайт WordPress SEO дружественным? Нет необходимости устанавливать плагин, но с помощью плагинов WordPress SEO очень легко оптимизировать ваш контент и сделать ваш сайт оптимизированным для SEO. Я лично использую плагин Yoast SEO для оптимизации WordPress для поисковых систем. Yoast SEO - самый популярный бесплатный плагин для WordPress SEO. Если вы используете любые другие плагины WordPress SEO, это не большая проблема. Какие элементы поисковой оптимизации на странице имеют значение и как вы можете изменить их так, чтобы улучшить естественную производительность поиска?
Какие элементы поисковой оптимизации на странице имеют значение и как вы можете изменить их так, чтобы улучшить естественную производительность поиска? Это шестая часть моей серии SEO-инструкций. Предыдущие взносы: Весь смысл использования контента для повышения рейтинга заключается в выравнивании слов, используемых в текстовых элементах страницы, со словами и контекстом, которые используют реальные люди при поиске. Дело не в том, чтобы обманывать поисковые системы в рейтинге Что такое SEO на странице и SEO вне страницы?
Что такое SEO на странице и SEO вне страницы? Когда вы говорите о факторах ранжирования SEO, вы часто упоминали два термина: SEO на странице и SEO вне страницы. SEO на странице относится к факторам на вашем собственном сайте, которые вы можете оптимизировать, таким как основной код и контент. SEO вне страницы относится к действиям, предпринимаемым за пределами вашего сайта, чтобы повлиять на надежность и авторитет вашего сайта путем создания правильных входящих Какие советы для начинающих у вас есть, когда дело доходит до Google Analytics и SEO?
Какие советы для начинающих у вас есть, когда дело доходит до Google Analytics и SEO? Я хотел бы услышать об этом в комментариях! «Как мне добавить Google Analytics на мой сайт WordPress?
«Как мне добавить Google Analytics на мой сайт WordPress?» - это лишь один из множества вопросов, с которыми вы столкнетесь при управлении своим сайтом и онлайн-маркетингом. Хотите ли вы получать ответы в Google каждый раз, когда у вас возникает вопрос? Спасите себя от хлопот и головной боли, и просто работа с веб-агентством это может вести вас через весь процесс. У вас есть вопросы о том, как улучшить SEO вашего сайта WordPress?
У вас есть вопросы о том, как улучшить SEO вашего сайта WordPress? Присоединяйтесь к DreamHost сообщество и начать разговор! Как вы убедитесь, что ваш сайт оптимизирован для местного ресторана SEO?
Как вы убедитесь, что ваш сайт оптимизирован для местного ресторана SEO? Физический адрес . Важно, чтобы ваш физический адрес отображался на вашем веб-сайте. Во-первых, ваши клиенты ищут ваше местоположение. В конце концов, как они могут посетить и поесть, если они не знают, как вас найти? Во-вторых, поисковые системы, такие как Google, используют ваш адрес в своих результатах. Поисковые системы хотят направлять людей на лучший результат для каждого поискового
Понимание скорости страницы и SEO до этого момента?
Как измерить скорость страницы, которая имеет значение?
Какова скорость страницы сайта?
Почему скорость мобильных страниц имеет значение для Google?
Понимание скорости страницы и SEO до этого момента?
Что это значит?
Какие улучшения в скорости страницы предлагают преимущества SEO?
Как измерить скорость страницы, которая имеет значение?
Вы никогда не задумывались, почему иногда страница быстрее, чем другие?




 Ошибка Microsoft Visual C++ Runtime Library. Как исправить? Здравствуйте. Не так давно помогал одному хорошему знакомому с настройкой компьютера: у него при запуске любой игры выскакивала ошибка
Microsoft
Ошибка Microsoft Visual C++ Runtime Library. Как исправить? Здравствуйте. Не так давно помогал одному хорошему знакомому с настройкой компьютера: у него при запуске любой игры выскакивала ошибка
Microsoft
 02/06/2012
Волчья сотня
«Волчья сотня» — неофициальное название 2-й сотни 2-го Аргунского полка Забайкальского казачьего войска в Русско-японскую войну 1904—1905 годов. Казаки-аргунцы,
02/06/2012
Волчья сотня
«Волчья сотня» — неофициальное название 2-й сотни 2-го Аргунского полка Забайкальского казачьего войска в Русско-японскую войну 1904—1905 годов. Казаки-аргунцы,
 Обаяние мужественности и профессионализма
Имя Андрея Казакова долгое время было хорошо известно лишь столичным любителям театра. Актер и режиссер, удостоенный звания Заслуженного артиста и нескольких
Обаяние мужественности и профессионализма
Имя Андрея Казакова долгое время было хорошо известно лишь столичным любителям театра. Актер и режиссер, удостоенный звания Заслуженного артиста и нескольких
 Несколько поколений литературоведов и историков спорили о том, мог ли полуграмотный казак Михаил Шолохов написать "Тихий Дон", да ещё в 23 года, не имея необходимого для романа-эпопеи жизненного опыта.
Несколько поколений литературоведов и историков спорили о том, мог ли полуграмотный казак Михаил Шолохов написать "Тихий Дон", да ещё в 23 года, не имея необходимого для романа-эпопеи жизненного опыта.
 Детство и юность Андрея Казакова
Путь к сцене Андрея Казакова был долгим и причудливым. Молодой человек попробовал себя в нескольких профессиях и только потом решил стать актером.
Андрей родился в семье
Детство и юность Андрея Казакова
Путь к сцене Андрея Казакова был долгим и причудливым. Молодой человек попробовал себя в нескольких профессиях и только потом решил стать актером.
Андрей родился в семье
 Автор: А. Пивоваров Источник: "Донские казаки". Краткій сборникъ разсказовъ изъ военной жизни Донцовъ, о ихъ храбрости, находчивости въ бою, преданности долгу и проч.Новочеркасская типография. 1892
Автор: А. Пивоваров Источник: "Донские казаки". Краткій сборникъ разсказовъ изъ военной жизни Донцовъ, о ихъ храбрости, находчивости въ бою, преданности долгу и проч.Новочеркасская типография. 1892
 Один из основоположников русского классицизма. Учился в "архитектурной команде" Г. В. Ухтомского и в Академии художеств с момента се основания. Проектировал Большой Кремлевский дворец в Москве.
Один из основоположников русского классицизма. Учился в "архитектурной команде" Г. В. Ухтомского и в Академии художеств с момента се основания. Проектировал Большой Кремлевский дворец в Москве.
 Школьные годы Михаил Козаков вспоминает с неохотой. Актер театра и кино, сын известного советского актера Михаила Козакова. Михаил Козаков родился 14 октября 1934 года в Ленинграде. Описание отчество
Школьные годы Михаил Козаков вспоминает с неохотой. Актер театра и кино, сын известного советского актера Михаила Козакова. Михаил Козаков родился 14 октября 1934 года в Ленинграде. Описание отчество