- Об авторе Кристиан Холст является соучредителем Института Баймарда, где он публикует статьи, публикуемые...
- Результаты испытаний
- «Загрузить больше» для результатов поиска
- Кнопки «Загрузить еще» для мобильных устройств
- Ключевая деталь: поддержка кнопки «Назад» через history.pushState
- «Загрузить больше» не должно быть вашим главным приоритетом
Об авторе
Кристиан Холст является соучредителем Института Баймарда, где он публикует статьи, публикуемые раз в две недели, с результатами своих исследований в области юзабилити и электронной коммерции ... Подробнее о Кристиане ...
Каков наилучший шаблон UX для отображения продуктов на веб-сайте электронной коммерции: нумерация страниц, кнопка «Загрузить еще» или бесконечная прокрутка? В Baymard Institute мы провели несколько летних масштабных исследований юзабилити более чем на 50+ ведущих веб-сайтах электронной коммерции. Мы протестировали (среди прочего) эти три модели проектирования для загрузки продуктов, как на настольных, так и на мобильных устройствах. Нумерация страниц по-прежнему является наиболее популярным способом загрузки новых элементов на веб-сайт, поскольку он поставляется по умолчанию практически на всех платформах электронной коммерции. Однако наши сеансы юзабилити-тестирования показали, что кнопки «Загрузить больше» в сочетании с отложенной загрузкой являются превосходной реализацией , что обеспечивает более плавное взаимодействие с пользователем. Мы обнаружили, что бесконечная прокрутка может нанести вред удобству использования - в частности, для результатов поиска и на мобильных устройствах. Тем не менее, это не черно-белый, потому что производительность каждого метода зависит от контекста страницы.
Каков наилучший шаблон UX для отображения продуктов на веб-сайте электронной коммерции: нумерация страниц, кнопка «Загрузить еще» или бесконечная прокрутка? В Baymard Institute мы провели несколько летних масштабных исследований юзабилити более чем на 50+ ведущих веб-сайтах электронной коммерции. Мы протестировали (среди прочего) эти три модели проектирования для загрузки продуктов, как на настольных, так и на мобильных устройствах.
Дальнейшее чтение на Smashing:
Нумерация страниц по-прежнему является наиболее популярным способом загрузки новых элементов на веб-сайт, поскольку он поставляется по умолчанию практически на всех платформах электронной коммерции. Тем не менее, наши сеансы юзабилити-тестирования показали, что кнопки «Загрузить больше» в сочетании отложенная загрузка быть превосходной реализацией , что приведет к более плавному взаимодействию с пользователем. Мы обнаружили, что бесконечная прокрутка может нанести вред удобству использования - в частности, для результатов поиска и на мобильных устройствах. Тем не менее, это не черно-белый, потому что производительность каждого метода зависит от контекста страницы.
В этой статье мы представим результаты исследования юзабилити Baymard Institute для кнопок «Загрузить больше», бесконечной прокрутки и нумерации страниц, в том числе для мобильных и настольных компьютеров. Мы увидим, как результаты поиска должны быть реализованы иначе, чем навигация по категориям, а также несколько подводных камней с реализацией и примерами от ведущих сайтов электронной коммерции.
Результаты испытаний
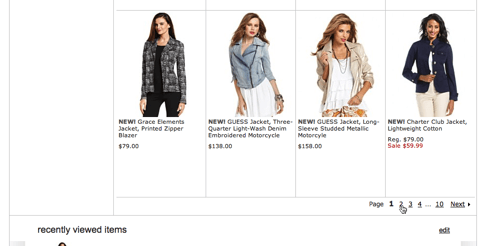
На протяжении нашего масштабного исследования юзабилити электронной коммерции списки продуктов и фильтрация Многие испытуемые явно жаловались на нумерацию страниц. Испытуемые обычно воспринимали разбиение на страницы как медленное, и наличие более чем нескольких ссылок на страницы часто мешало бы им просматривать список продуктов. Что еще более важно, испытуемые наблюдали, что они просматривают намного меньше всего списка товаров, чем на веб-сайтах, которые используют кнопки «Загрузить больше» или бесконечную прокрутку. С другой стороны, они потратили относительно больше времени на первую страницу результатов.

Многие субъекты использовали количество ссылок на страницы, которые можно увидеть здесь Мэйси , чтобы измерить общее количество результатов. Хотя ссылки на страницы обеспечивают больший контроль при переходе к определенному набору результатов, очень немногие субъекты фактически использовали их во время тестирования. Вместо этого они почти исключительно использовали кнопки «Далее» и «Назад». ( Посмотреть большую версию )
С бесконечная прокрутка Иногда это относится к бесконечной прокрутке, и пользователь в основном воспринимает страницу так, как будто все продукты загружаются одновременно (независимо от того, видят ли они фактически все продукты), но без потери производительности из-за загрузки сотен продуктов. Поэтому, когда бесконечная прокрутка реализована хорошо, она может обеспечить невероятно плавный и плавный опыт. Пользователь может просто прокрутить список продуктов без каких-либо перерывов. Взаимодействие не требуется - продукты просто появляются, когда пользователь прокручивает страницу вниз. Поэтому неудивительно, что испытуемые просматривали гораздо больше продуктов на сайтах с бесконечной прокруткой, чем на сайтах с кнопками нумерации страниц или «Загрузить больше». Однако первоначальные результаты получили относительно меньшее воздействие. Следовательно, бесконечная прокрутка идеальна для быстрого отображения ширины всей категории; но поскольку пользователи не останавливаются при прокрутке естественным образом, они имеют тенденцию больше сканировать и меньше фокусироваться на отдельных продуктах в списке.

Обратите внимание на длину полосы прокрутки. На сайтах с бесконечной прокруткой испытуемые часто просматривали сотни и более продуктов, чего они практически никогда не делали на сайтах с нумерацией страниц и очень редко делали на сайтах с кнопками «Загрузить больше». Хотя это оказалось эффективным для первых 50-150 продуктов, некоторые субъекты просто продолжали бы прокручивать список, не сосредотачиваясь на отдельных продуктах, если список не останавливался, превращая первоначальное преимущество бесконечной прокрутки в пассив. ( Посмотреть большую версию )
Бесконечная прокрутка также в некоторых случаях затрудняет доступ пользователя к нижнему колонтитулу сайта. Это одна из основных проблем проектирования бесконечной прокрутки: поскольку результаты постоянно загружаются, когда пользователь приближается к нижней части списка, пользователь будет видеть нижний колонтитул в течение секунды или двух, пока следующий набор результатов не будет загружен и внезапно вставлен, нажимая нижний колонтитул вне поля зрения. Если в списке много элементов (что часто имеет место для категорий поиска и высокоуровневых категорий), это фактически предотвращает доступ пользователя к нижнему колонтитулу. Это может быть очень проблематично, поскольку нижний колонтитул часто содержит ссылки на жизненно важные страницы справки, перекрестную навигацию, вдохновляющий контент категорий и информацию о поддержке клиентов, доставке и возвратах.
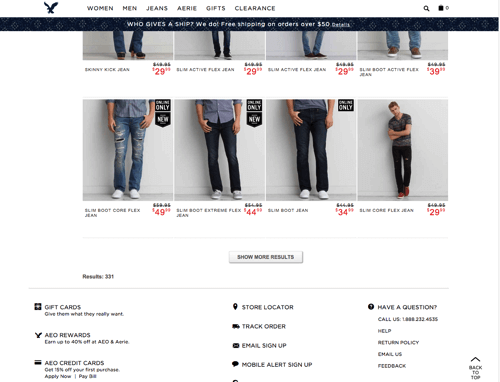
Только несколько из протестированных веб-сайтов использовали кнопку «Загрузить еще», но они были хорошо восприняты субъектами. На самом деле, когда бенчмаркинг Мы обнаружили, что из 50 ведущих веб-сайтов электронной коммерции США только 8% используют подход «Загрузить больше». «Загрузить больше» - это очень простой дизайн, который не обременяет пользователя необходимостью выяснить, к какой странице перейти, а просто спрашивает: «Хотите увидеть больше результатов?». Это делает очень простой интерфейс и вероятно, наименьшая когнитивная нагрузка, возможная для загрузки дополнительных предметов по требованию. Субъекты обычно просматривали больше продуктов на веб-сайтах с кнопкой «Загрузить больше», чем на сайтах со ссылками на страницы, но поскольку загрузка дополнительных продуктов по-прежнему требовала активного выбора и щелчка, субъекты, как правило, читали отображаемые элементы гораздо ближе, чем на веб-сайтах с бесконечным количеством прокрутки.

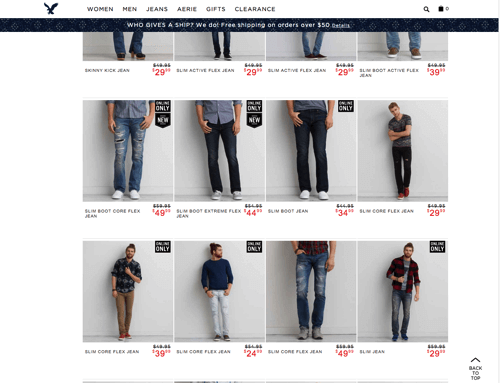
На сайтах с кнопками «Загрузить еще», например Американские орлиные экипировщики пользователи исследовали больше продуктов, чем на веб-сайтах с нумерацией страниц, но не быстро сканировали, как при бесконечной прокрутке. Кроме того, было обнаружено, что исследование продукта стало значительно проще, поскольку пользователи могли добавлять дополнительные продукты в текущий список. ( Посмотреть большую версию )  Urban Outfitters ( Посмотреть большую версию )
Urban Outfitters ( Посмотреть большую версию )
Одним из преимуществ реализаций «Load more» и бесконечной прокрутки является то, что список товаров увеличивается, а не заменяются результаты. «Загрузить больше» позволяет пользователю легче сравнивать продукты по всему списку. Наличие единого сводного списка товаров значительно облегчило пользователям оценку того, к каким продуктам лучше всего ориентироваться, и, следовательно, повысило общий уровень обнаружения товаров.
Итак, какой метод загрузки вы должны использовать? В идеале, вы должны использовать несколько вариантов «Загрузить больше», как выясняется. Тестирование показало, что ни один метод не был идеальным во всех случаях; разные контексты оправдывают одну из трех разных реализаций подхода «Загрузить больше». Мы рассмотрим эти три варианта до конца этой статьи:
- Для категорий используйте комбинацию «Загрузить больше» и «Ленивая загрузка».
- Для поиска используйте кнопку «Загрузить еще», в идеале с динамическим числом результатов, возвращаемых на основе оценок релевантности.
- На мобильном телефоне используйте кнопку «Загрузить больше», но по умолчанию загружается меньшее количество товаров.
Примечание. Эти данные получены при тестировании веб-сайтов электронной коммерции. Производительность может отличаться на других типах сайтов.
В нашем широкомасштабном исследовании юзабилити электронной коммерции домашняя страница и категория навигации Мы нашли оптимальное решение для загрузки новых продуктов в категориях, лежащее на пересечении кнопки «Загрузить еще» и бесконечной прокрутки в форме отложенной загрузки: покажите от 10 до 30 продуктов при начальной загрузке страницы, а затем отложенной загрузки еще от 10 до 30 товаров, пока вы не наберете от 50 до 100 товаров, а затем отобразите кнопку «Загрузить еще»; Как только эта кнопка нажата, загрузите еще от 10 до 30 продуктов и продолжайте ленивую загрузку до тех пор, пока не загрузятся следующие от 50 до 100 продуктов, после чего снова появится кнопка «Загрузить еще». Порог кнопки «Загрузить еще» от 50 до 100 элементов определяет, когда прерывать пользователя, а порог отложенной загрузки - это просто оптимизация производительности для сокращения времени загрузки и нагрузки на сервер.
Обратите внимание, что количество загружаемых продуктов здесь целенаправленно. Тестирование показывает, что идеальное число будет зависеть от контекста вашего сайта и отрасли. Для списков с более специализированными продуктами (большинство бытовой электроники, аппаратного обеспечения, запасных частей и расходных материалов) используйте нижний диапазон. Напротив, тестирование показало, что пользователи могут иметь дело с большим количеством предметов, когда список содержит больше визуальных товаров (одежда, мебель, декор и т. Д.)
(Для отложенной загрузки в качестве отправной точки доступна куча кода и плагинов, только два из которых Мика Туупола Ленивая нагрузка для JQuery и LazyLoad XT .)
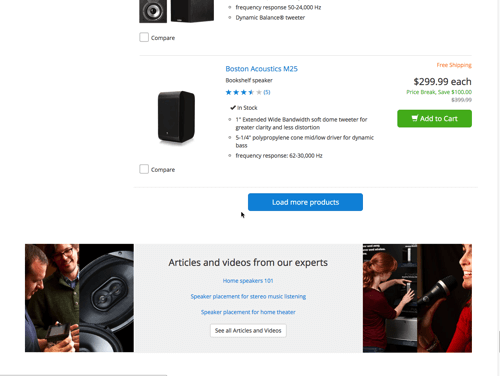
 Кратчфилд
Кратчфилд реализует кнопку «Загрузить еще» в сочетании с отложенной загрузкой. Во-первых, по умолчанию загружается 20 товаров; как только пользователи переходят к 10-му продукту, Crutchfield лениво загружает дополнительные 20 продуктов. После 40-го продукта пользователю предоставляется кнопка «Загрузить еще». ( Посмотреть большую версию )
Таким образом, страницы загружаются быстро, потому что изначально загружается очень мало продуктов. Что еще более важно, для небольших и средних категорий, ленивая загрузка позволит пользователю просматривать все продукты без перерыва. По сути, это будет так, как будто «Просмотреть все» включен для большинства четко определенных категорий, в частности, когда применяются фильтры. Для более длинных списков пользователь будет встречен кнопкой «Загрузить больше», которая позволяет очень легко продолжить просмотр большего количества продуктов, если пользователь желает это сделать, но обеспечивает здоровый перерыв в прокрутке, предоставляя пользователю легкий доступ к нижний колонтитул и дать им время подумать, будет ли применение фильтров лучше, чем продолжать прокручивать сотни продуктов.
Одна из слабостей ленивой загрузки, в частности бесконечной прокрутки, заключается в том, что высота страницы постоянно увеличивается; если пользователь перетаскивает полосу прокрутки вниз, он достигнет нижнего колонтитула и увидит его на секунду или две при загрузке следующих элементов. Новые элементы будут добавлены в список, нижний колонтитул будет сдвинут вниз, а полоса прокрутки расширена. Во время тестирования это привело к появлению неровных страниц. С комбинацией «Load more» это в значительной степени решается, потому что перерыв наступает после одного или двух прыжков. Однако, если вы хотите усовершенствовать свою реализацию, рассмотрите возможность «подделки» высоты страницы путем умножения высоты элемента списка на количество строк до следующей кнопки «Загрузить еще» - даже если эти строки продукта не имеют Т загружен еще. Эта искусственная высота страницы даст полосе прокрутки соответствующее пространство с начала и, следовательно, является более точным представлением фактической высоты списка. Это также дает пользователю доступ к нижнему колонтитулу без каких-либо переходов. И ленивая загрузка продолжит загружать продукты, как и раньше - только теперь они занимают пустое пространство вместо расширения страницы.
«Загрузить больше» для результатов поиска
Из-за открытого поиска, он, как правило, дает гораздо больше результатов, чем просмотр по категориям. В нашем исследовании юзабилити поиск электронной коммерции сотни результатов поиска не были чем-то необычным, и на сайтах массовых торговцев поисковые запросы часто возвращают тысячи результатов.
Кроме того, с помощью поиска результаты сортируются по релевантности. Итак, пятый результат, как правило, гораздо более актуален для пользователя, чем сотый результат. Это означает, что пользователям не нужно сканировать более сотни продуктов при поиске - скорее, их следует поощрять внимательно изучать первые элементы. Поэтому результаты поиска должны загружать только от 25 до 75 продуктов по умолчанию, и бесконечная прокрутка никогда не должна использоваться для результатов поиска. (Интересно, что знаменитый A / B-тест Etsy с бесконечной прокруткой также документированный Значительный удар по поиску.) Нумерация страниц или кнопка «Загрузить больше» были бы лучше для результатов поиска, потому что они не поощряют быстрое сканирование большого количества продуктов, а вместо этого подталкивают пользователя сосредоточиться на исследуя первый набор результатов. Действительно, из-за меньшего количества результатов ленивая загрузка не является обязательной (но, если она реализована для навигации по категориям, она также может быть использована здесь повторно).

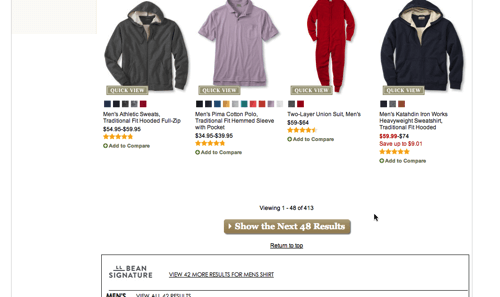
С надписью «Загрузить больше» можно увидеть здесь LL Bean пользователи получают естественный разрыв, поскольку релевантность результатов уменьшается (в отличие от бесконечной прокрутки), но у них все еще есть возможность сравнить первый набор результатов со вторым (в отличие от нумерации страниц). ( Посмотреть большую версию )
Чтобы перейти на следующий уровень, пороговое значение для количества продуктов, загружаемых по умолчанию, может динамически регулироваться на основе показателей релевантности результатов поиска. Большинство поисковых систем оценивают каждый результат по значению релевантности и в первую очередь возвращают результаты с наибольшей релевантностью. Эти оценки могут использоваться для определения динамического порога, который увеличивает или уменьшает количество загружаемых продуктов в зависимости от того, следует ли поощрять пользователя сканировать только первые несколько результатов или просматривать более широкий набор элементов.
На практике это может быть сделано путем обнаружения внезапных падений оценок релевантности для результатов поиска пользователя и на основе этих падений определения оптимального числа результатов, которые должны быть возвращены для этого конкретного поискового запроса. Например, если оценки релевантности начинают резко падать после первых 28 результатов, то количество загруженных товаров может быть уменьшено, чтобы сосредоточиться на этих элементах. Однако, если все первые 100 результатов имеют очень высокие оценки релевантности, тогда количество загружаемых продуктов может быть увеличено, чтобы стимулировать более широкое исследование.
Кнопки «Загрузить еще» для мобильных устройств

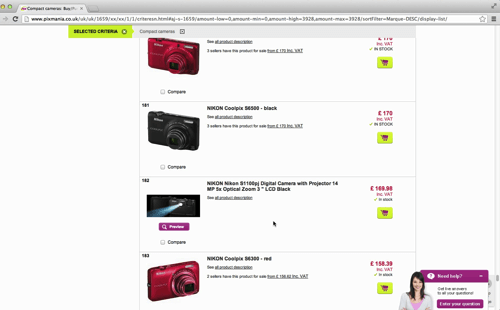
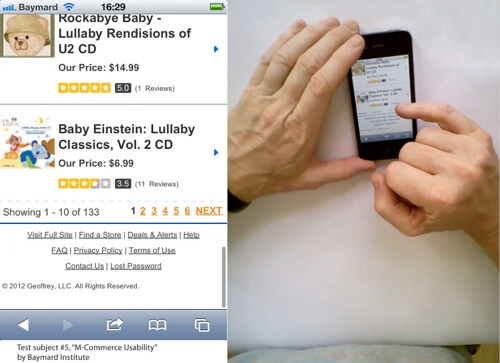
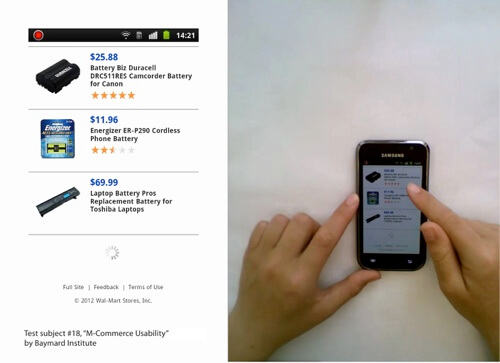
Пагинационные ссылки часто трудно получить, потому что они расположены близко друг к другу. Кроме того, мобильные пользователи не хотят ждать перезагрузки страницы и предпочитают избегать нумерации страниц. ( Посмотреть большую версию )  Бесконечная прокрутка для длинных списков продуктов может сделать нижний колонтитул недоступным, так как новые результаты постоянно загружаются, постоянно толкая нижний колонтитул. ( Посмотреть большую версию )
Бесконечная прокрутка для длинных списков продуктов может сделать нижний колонтитул недоступным, так как новые результаты постоянно загружаются, постоянно толкая нижний колонтитул. ( Посмотреть большую версию )
В нашей годичной учебе мобильная электронная коммерция Мы обнаружили, что ссылки на страницы могут быть жесткими, и их использование может привести к новой загрузке страницы. Между тем, бесконечная прокрутка оказалась очень эффективной для привлечения испытуемых к исследованию многих продуктов (фактически, испытуемые прокручивали более чем в два раза больше продуктов на тестовых сайтах с бесконечной прокруткой, чем на тех, которые разбиты на страницы). Однако, как уже упоминалось, это может сделать нижний колонтитул недоступным. Во время мобильного тестирования оно делало жизненно важные ссылки нижнего колонтитула для мобильных устройств, такие как «Настольный сайт», «Часто задаваемые вопросы» и «Доставка», общую перекрестную навигацию и подобные элементы, недоступными для испытуемых, которые все ясно ожидали, что эти ссылки будут доступно в нижнем колонтитуле.

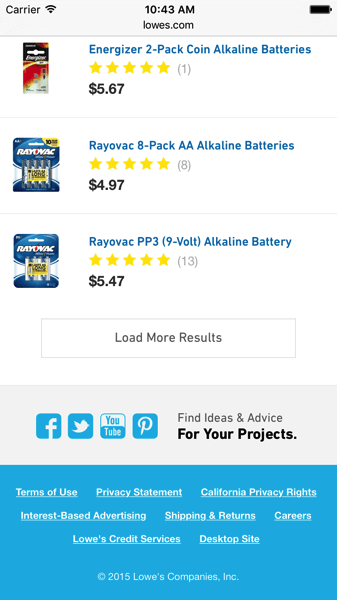
Кнопка «Загрузить больше результатов», как используется на Лоу , предлагает множество преимуществ бесконечной прокрутки, сохраняя доступность нижнего колонтитула. ( Посмотреть большую версию )
Следовательно, наилучшее решение - иметь одну большую кнопку «Загрузить еще» в конце списка продуктов. Тем не менее, мобильные устройства имеют ряд уникальных ограничений:
- Меньше экранной недвижимости
Поскольку экран мобильного устройства намного меньше, элементы списка занимают относительно большую часть экрана, при этом в макете представления списка обычно отображается только два-три элемента. Таким образом, 50 элементов заняли бы намного больше высоты области просмотра на мобильном устройстве, чем на настольном компьютере. Другими словами, пользователю придется взаимодействовать (т.е. прокручивать) намного больше на мобильном устройстве, чем для сопоставимого списка продуктов на рабочем столе. - Ограничения прокрутки
На сенсорном устройстве пользователь обычно может прокручивать его, просто перетаскивая пальцем. Сравните это с рабочим столом, где пользователь обычно имеет множество входов для прокрутки, таких как колесо прокрутки мыши (или пролистывание трекпада), перетаскиваемая полоса прокрутки пользовательского интерфейса и различные клавиатурные вводы (стрелки вверх и вниз, страница вверх и вниз). клавиши, пробел и т. д.). - Медленная прокрутка
Кроме того, в наших тестах испытуемые демонстрировали меньший контроль над непрерывной прокруткой списка продуктов. С одной стороны, некоторые будут прокручиваться слишком медленно, постоянно перетаскивая палец по экрану; в этом случае просмотр списка из 50 продуктов займет много времени. С другой стороны, некоторые прокручивают список слишком быстро, потому что они непреднамеренно вызывают прокрутку импульса, проводя в быстрой последовательности; в этом случае они пропустили бы множество продуктов, которые им проносились. - События JavaScript
Наконец, то, как события JavaScript запускаются на большинстве сенсорных устройств, означает, что метод динамической отложенной загрузки часто также не может быть реализован. События JavaScript запускаются только после завершения прокрутки пользователя; следовательно, продукты не могут быть получены, пока пользователь выполняет прокрутку, только после остановки прокрутки.
По этим причинам мы рекомендуем загружать только 15–30 продуктов на мобильные устройства, прежде чем показывать кнопку «Загрузить еще», а затем просто загружать их все сразу (без отложенной загрузки).
Ключевая деталь: поддержка кнопки «Назад» через history.pushState
За семь лет юзабилити-тестирования мы постоянно наблюдали, как техническая реализация загрузки новой страницы и ожидание пользователем новой загрузки страницы не всегда совпадают на веб-сайтах электронной коммерции. Динамическая загрузка контента, такого как оверлеи, аккордеоны, фильтры и продукты, загруженные AJAX, часто подрывает ожидания пользователя относительно того, как работает кнопка «Назад». (Смотрите наши полные результаты исследований на пользователя ожидания назад .)
Метод «Загрузить больше» требует тщательного рассмотрения поведения кнопки «Назад». Крайне важно, чтобы после того, как пользователь посетил определенную страницу продукта из списка продуктов, они возвращаются в то же место в этом списке после нажатия кнопки назад браузера. Мы отметили, что на сайтах электронной коммерции, на которых есть кнопка «Загрузить больше», более 90% ошибаются. Это неизбежно препятствует переходу пользователя назад и вперед между списком продуктов и страницами продуктов с использованием одной и той же вкладки браузера - серьезное навигационное ограничение.

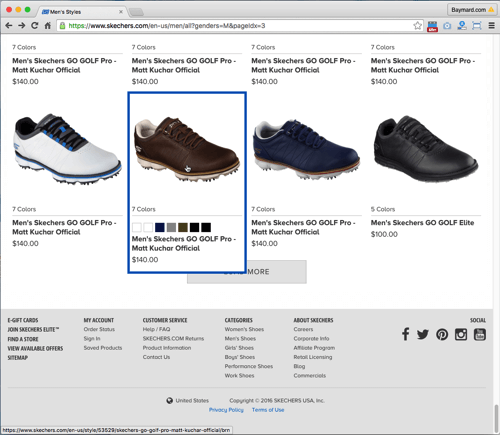
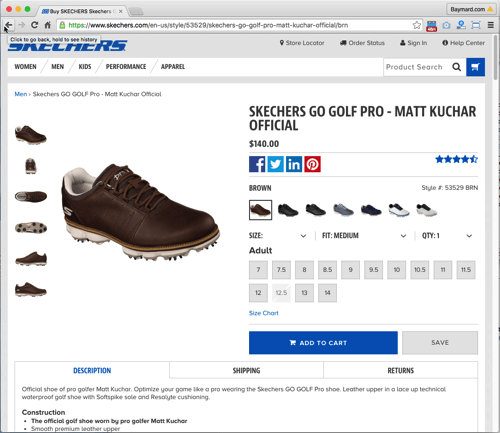
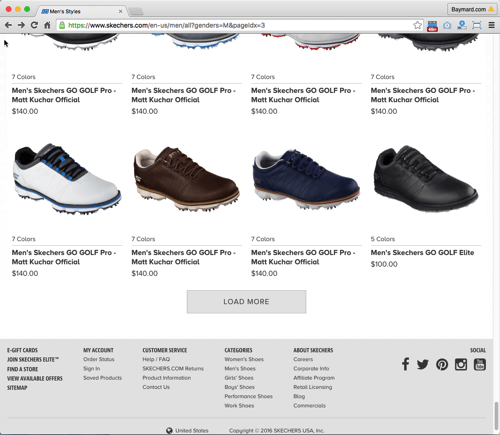
Skechers активно решают проблему с кнопками «Назад», перезаписывая URL-адрес каждый раз, когда пользователь нажимает кнопку «Загрузить еще». Следовательно, когда пользователь нажимает, чтобы вернуться со страницы продукта, он попадает на правильную позицию в списке продуктов. ( Посмотреть большую версию )  Skechers ( Посмотреть большую версию )
Skechers ( Посмотреть большую версию )  Skechers (Просмотреть большую версию )
Skechers (Просмотреть большую версию )
API истории HTML5 позволяет нам оправдать ожидания пользователя. В частности, функция history.pushState () позволяет нам вызывать изменение URL-адреса без перезагрузки страницы, тем самым сопоставляя поведение кнопки «Назад» браузера с ожидаемым пользователем. Браузер запоминает позицию прокрутки пользователя, но мы должны убедиться, что все щелчки «Загрузить больше» загружаются по умолчанию при возврате пользователя.
Обратите внимание, что если у вас нет технических ресурсов для поддержки правильного поведения кнопки «Назад», мы рекомендуем вообще не экспериментировать с «Load more», а скорее придерживаться низшей модели разбиения на страницы.
«Загрузить больше» не должно быть вашим главным приоритетом
В то время как дебаты о «Загрузите больше» в сравнении с бесконечной прокруткой и нумерацией страниц обсуждались годами, метод загрузки продукта не должен быть первым, на что большинство поставщиков электронной коммерции тратят свои ресурсы для разработки.
За последние семь лет мы зафиксировали множество серьезных проблем с UX на подавляющем большинстве сайтов электронной коммерции. Выбор этих проблем был рассмотрен в наших прошлых статьях здесь, на Smashing Magazine, в том числе на поиск электронной коммерции , навигация по категориям , фильтрация , проверять, выписываться и мобильный опыт , Многие из этих проблем, которые столь же эффективны, требуют значительно меньшего количества конструктивных и технических ресурсов для решения, чем разработка надежной реализации «Загрузить больше».
Это не значит, что метод загрузки не является критическим. Это так, и мы наблюдали во время тестирования, что это может значительно изменить исследование продукта. Это просто не должно быть в верхней части списка изменений для большинства веб-сайтов, которые все еще имеют много висячих фруктов, которые обещают лучшую окупаемость инвестиций. Таким образом, «Load more» зарезервировано для тех сайтов, которые стремятся к совершенству UX.
Короче говоря, в нашем тестировании юзабилити кнопка «Загрузить больше» решила проблемы юзабилити, наблюдаемые при разбивке на страницы (из-за чего пользователи изучали меньше списка продуктов, а сравнение продуктов по страницам результатов было затруднительным), и это решило серьезные проблемы, наблюдаемые с бесконечной прокруткой (в результате чего пользователи поверхностно сканировали продукты и часто не могли добраться до нижнего колонтитула).
Однако кнопки «Загрузить больше» работают лучше только тогда, когда проблема с кнопкой «Назад» браузера решена - например, с помощью history.pushState () - и, в идеале, когда реализация настраивается в зависимости от контекста пользователя. В частности, следующие три контекстные корректировки были замечены как ключевые для производительности:
- Для навигации по категориям используйте комбинацию кнопки «Загрузить еще» и отложенной загрузки . Установите пороговое значение для кнопки «Загрузить еще» от 50 до 100 пунктов.
- Для результатов поиска используйте кнопку «Загрузить еще», но установите для порога только 25–75 результатов. В идеале вы должны динамически настраивать пороговое значение для каждого уникального списка результатов поиска на основе любого снижения оценки релевантности результатов.
- На мобильном устройстве используйте кнопку «Загрузить еще», но установите пороговое значение для 15–30 продуктов из-за проблем с прокруткой и размером экрана. Кроме того, из-за того, что события JavaScript запускаются и нижний порог, загружайте все продукты одновременно, а не отложенную загрузку.
Вы можете найти все 93 результатов испытаний по удобству использования списка продуктов в нашем (не общедоступном) отчете « Списки продуктов и фильтрация «.
Похожие
Не предусмотреноНе указано (Скрыть ключевые фразы) - это явление скрытия ключевых слов в статистических системах, таких как Google Analytics , Появляется в Приобретении> Отчеты Ключевые слова > Бесплатное и является результатом введения безопасной, зашифрованной версии поисковой системы. Предполагается, что средняя доля предметов, не представленных Собор Сан-Сальвадор или Ла Сео
... больше всего вреда, но и других слоев арагонского населения, которые видели в нем угрозу своим свободам. В ночь с 14 на 15 сентября 1485 года, когда он молился на коленях перед главным алтарем собора в Сарагосе, он был зарезан восемью убийцами. Согласно летописцу Арагона Херонимо де Цуриты, кольчуга, которую он носил по привычке, не спасает его, потому что убийцы, которые знают это, наносят ему удар в шею. Он умер два дня спустя, в результате нанесенных травм. Преступление Оптимизация для мобильных устройств - SEO и верстка
... для любой цифровой стратегии. Схожий веб-отчет о состоянии мобильной сети США за 2015 год утверждает, что 56% всего трафика на сайты составляет мобильный трафик. В Acquia мы увидели, что наш собственный мобильный трафик вырос на 17% с 2014 по 2015 год. Но за последние двенадцать месяцев все стало действительно интересно. В первой половине этого года наш мобильный трафик увеличился только на 50%. Так что да, Почему SEO не умер
... результаты от традиционного SEO, то он может списать его со счетов как неэффективный и предположить, что SEO мертв. Реальность такова, что SEO работает но вы просто должны развиваться вместе с ним, поскольку он продолжает меняться. Как изменился SEO Хотя в прошлом некоторые хитрости, такие как добавление ключевых слов в теги заголовка, могли работать для повышения рейтинга, сейчас есть еще много других, которые Как получить мобильную SEO для правильного голосового поиска
Голосовой поиск и мобильное использование находятся на подъеме и, похоже, определенно сформируют индустрию SEO в течение некоторого времени. Тем не менее, 62% маркетологов не имеют конкретных планов голосового поиска в 2018 году. Как маркетологи могут действовать сегодня, чтобы задействовать две самые важные Является ли пресс-релиз бесполезным или полезным с точки зрения SEO?
В : Правда ли, что Google больше не награждает пресс-релиз? Если я отправлю пресс-релиз, даст ли он какую-либо ценность для SEO? Я управляю небольшой компанией по благоустройству, поэтому мне сложно найти новые идеи для блогов. Но теперь я волнуюсь, получает ли мой веб-сайт какую-либо ценность от PR, которые я представляю для целей SEO. Ответ : Пресс-релиз оказывает положительное влияние, если вы добавляете ссылки NOFOLLOW. Позвольте мне углубиться Разработка стратегии электронной коммерции SEO
... больше о различных аспектах разработки стратегии SEO для электронной коммерции ниже, или связаться с нами для большего понимания. Этические стратегии построения ссылок для электронной коммерции SEO Нет сомнений в том, что создание ссылок является одним из наиболее важных компонентов стратегии SEO для электронной коммерции . Ссылка - это мера популярности и ... для клиентов, которые уже ищут товары или услуги, которые вы предлагаете. ...
... для клиентов, которые уже ищут товары или услуги, которые вы предлагаете. 8 лучших практик электронной коммерции SEO
Если у вас есть бизнес в Интернете, можно с уверенностью сказать, что многое в вашем интернет-магазине. Если ваш сайт электронной коммерции не входит в число поисковых систем, ваши шансы привлечь клиентов очень малы - и вы не сможете зарабатывать столько, сколько захотите. К счастью, мы составили список электронная коммерция SEO лучшие практики, чтобы помочь вам лучше оптимизировать свой онлайн-сайт, чтобы занять высокие Как использовать CRO в качестве стимула для платного поиска, социальной рекламы и SEO
Если вы делаете платный поиск, платный социальный или SEO и не оптимизируете свои конверсии, возможно, вы оставляете деньги на столе. Вот правдивая история, которой поделился Момоко Прайс, партнер Kantan Designs: компания вкладывала тысячи долларов в месяц в кампании PPC, но не оптимизировала и даже не отслеживала конверсии Как Google определяет мой локальный рейтинг?
Google только что обновил информацию о том, как он определяет локальный рейтинг вашего бизнеса. Еще одна неделя, еще один шаг к тому, чтобы Google стал чертовски прозрачным, чем мы привыкли. Если этого было недостаточно, Google показал три лучших ранжирующих сигнала для органического поиска в прошлую пятницу, в эту пятницу он показал новый
Комментарии
Или, возможно, платформа CMS для электронной коммерции, такая как Magento или же Shopify ?Ваш веб-сайт не подходит для мобильных устройств, и у вас относительно много «мобильных» посетителей?
Ваш веб-сайт не подходит для мобильных устройств, и у вас относительно много «мобильных» посетителей? Тогда пришло время начать использовать адаптивную тему WordPress! К счастью, почти все темы в настоящее время являются адаптивными. Дополнительным преимуществом является то, что Google поощряет мобильные сайты , Посетителей по городу Вы, должно быть, удивляетесь, почему SEO продукта для электронной коммерции получает отдельную запись в блоге?
Вы, должно быть, удивляетесь, почему SEO продукта для электронной коммерции получает отдельную запись в блоге? Что ж, SEO для страниц продуктов электронной коммерции - это колеса вашего интернет-магазина, которые стимулируют продажи. Эти страницы составляют большую часть интернет-магазина. Эти страницы всегда динамичны. Иногда продукт доступен, а иногда нет. Каждое государство требует различного подхода SEO. Но остается только архитектура. Вы должны убедиться, что ваш сайт создан Он должен быть организован и четко отображать преимущества: почему пользователь должен взаимодействовать со своим веб-сайтом, а не кто-то другой, если он решает вести с ними бизнес?
Он должен быть организован и четко отображать преимущества: почему пользователь должен взаимодействовать со своим веб-сайтом, а не кто-то другой, если он решает вести с ними бизнес? Обратные ссылки также известны как входящие ссылки. Это ссылки на другие веб-страницы, которые направляют пользователей и поисковые системы на вашу веб-страницу. Это очень важный и эффективный способ получить высокий рейтинг в поисковой системе. Качество ссылки имеет значение для поисковой системы, так Если его используют все больше и больше, то продукт или услуга становятся все более популярными, не так ли?
Если его используют все больше и больше, то продукт или услуга становятся все более популярными, не так ли? Еще одно, что Google Trends может помочь вам, это получить представление о рынке, на котором вы конкурируете. Допустим, вы хотите продавать запчасти для автомобилей, например, и хотите знать, где больше спроса: в ремнях ГРМ или в топливных насосах. Ну, Google Trends может сказать вам, что люди ищут больше в Интернете. Таким образом, вы можете использовать эту информацию, Страницы, которые не существуют в глазах Google или еще не проиндексированы?
Страницы, которые не существуют в глазах Google или еще не проиндексированы? Если вы столкнулись с подобными проблемами на вашем сайте, пришло время провести стратегический аудит SEO. Прежде чем вносить изменения, важно проанализировать слабые места, а также сильные стороны вашего сайта. Первый шаг - это SEO аудит. Этот инвентарь позволяет идентифицировать блокирующие факторы для получения хорошего позиционирования в поисковой выдаче. Аудит позволяет определить глобальную практику SEO сайта, Так что же происходит, когда кто-то пытается загрузить страницу продукта в вашем магазине Shopify, но изображения не могут быть загружены правильно?
Так что же происходит, когда кто-то пытается загрузить страницу продукта в вашем магазине Shopify, но изображения не могут быть загружены правильно? Тогда бы увидеть тег alt! Тег alt используется не только для оптимального взаимодействия с пользователем, но и для отображения релевантности для этой страницы. Так что, если вы продаете iPhone 6s и присваиваете своему изображению iPhone альтернативный тег: «iPhone 6s», тогда поисковые системы заметят, что вся страница посвящена iPhone 6s и, таким Вот вопрос для размышления на эту тему: как пользователи могут узнать ваш веб-сайт, продукты или услуги, если они не отображаются в результатах поиска?
Вот вопрос для размышления на эту тему: как пользователи могут узнать ваш веб-сайт, продукты или услуги, если они не отображаются в результатах поиска? Конечно, у вас есть несколько вариантов здесь. Вы можете рассказать своим клиентам об определенном событии или новостях лично, через социальные сети или с помощью рекламы. Первый вариант слишком медленный и неэффективный, в то время как последний вариант довольно дорогой. Лучшее решение - привлечь ваших посетителей, чтобы Могу ли я узнать больше улучшений, проанализировав текст позже, или он подходит?
Могу ли я узнать больше улучшений, проанализировав текст позже, или он подходит? Я написал по крайней мере 350 слов лучше, чем 800 и использовал соответствующие заголовки? Легко ли понять текст и написать его короткими предложениями без чередования? Кстати, Yoast также будет работать в редакторе WordPress Gutenberg! Так что обновляйте безопасно и без проблем в будущем с WordPress и WooCommerce. Вы можете купить плагин здесь: Это создает загадку для SEO специалистов - вы оптимизируете для мобильных устройств или для настольных компьютеров?
Это создает загадку для SEO специалистов - вы оптимизируете для мобильных устройств или для настольных компьютеров? Можно ли оптимизировать для обоих? Что касается длины мета-заголовка, если вы не наберете более 70 символов, вы будете оптимизированы как для мобильных устройств, так и для настольных компьютеров. Если подавляющее большинство вашего трафика поступает с мобильных устройств, возможно, было бы полезно расширить ваши заголовки, если вы действительно этого хотите, но 8 В каких странах CTR хорош и где содержание должно быть улучшено для конкретной страны?
В каких странах CTR хорош и где содержание должно быть улучшено для конкретной страны? Используемые поисковые устройства Google: Есть ли значительная разница между пользователями, которые находят ваш сайт через их смартфон, и теми, кто использует ноутбук? Находятся ли в Google ключевые слова похожими на все устройства? Поисковые термины . Какие ключевые слова обычно вводятся, чтобы попасть на ваш сайт? 7) Отчет о внутреннем
Каков наилучший шаблон UX для отображения продуктов на веб-сайте электронной коммерции: нумерация страниц, кнопка «Загрузить еще» или бесконечная прокрутка?
Каков наилучший шаблон UX для отображения продуктов на веб-сайте электронной коммерции: нумерация страниц, кнопка «Загрузить еще» или бесконечная прокрутка?
«Загрузить больше» - это очень простой дизайн, который не обременяет пользователя необходимостью выяснить, к какой странице перейти, а просто спрашивает: «Хотите увидеть больше результатов?
Итак, какой метод загрузки вы должны использовать?
В : Правда ли, что Google больше не награждает пресс-релиз?
Если я отправлю пресс-релиз, даст ли он какую-либо ценность для SEO?
Ваш веб-сайт не подходит для мобильных устройств, и у вас относительно много «мобильных» посетителей?
Ваш веб-сайт не подходит для мобильных устройств, и у вас относительно много «мобильных» посетителей?
Вы, должно быть, удивляетесь, почему SEO продукта для электронной коммерции получает отдельную запись в блоге?
Он должен быть организован и четко отображать преимущества: почему пользователь должен взаимодействовать со своим веб-сайтом, а не кто-то другой, если он решает вести с ними бизнес?




 Ошибка Microsoft Visual C++ Runtime Library. Как исправить? Здравствуйте. Не так давно помогал одному хорошему знакомому с настройкой компьютера: у него при запуске любой игры выскакивала ошибка
Microsoft
Ошибка Microsoft Visual C++ Runtime Library. Как исправить? Здравствуйте. Не так давно помогал одному хорошему знакомому с настройкой компьютера: у него при запуске любой игры выскакивала ошибка
Microsoft
 02/06/2012
Волчья сотня
«Волчья сотня» — неофициальное название 2-й сотни 2-го Аргунского полка Забайкальского казачьего войска в Русско-японскую войну 1904—1905 годов. Казаки-аргунцы,
02/06/2012
Волчья сотня
«Волчья сотня» — неофициальное название 2-й сотни 2-го Аргунского полка Забайкальского казачьего войска в Русско-японскую войну 1904—1905 годов. Казаки-аргунцы,
 Обаяние мужественности и профессионализма
Имя Андрея Казакова долгое время было хорошо известно лишь столичным любителям театра. Актер и режиссер, удостоенный звания Заслуженного артиста и нескольких
Обаяние мужественности и профессионализма
Имя Андрея Казакова долгое время было хорошо известно лишь столичным любителям театра. Актер и режиссер, удостоенный звания Заслуженного артиста и нескольких
 Несколько поколений литературоведов и историков спорили о том, мог ли полуграмотный казак Михаил Шолохов написать "Тихий Дон", да ещё в 23 года, не имея необходимого для романа-эпопеи жизненного опыта.
Несколько поколений литературоведов и историков спорили о том, мог ли полуграмотный казак Михаил Шолохов написать "Тихий Дон", да ещё в 23 года, не имея необходимого для романа-эпопеи жизненного опыта.
 Детство и юность Андрея Казакова
Путь к сцене Андрея Казакова был долгим и причудливым. Молодой человек попробовал себя в нескольких профессиях и только потом решил стать актером.
Андрей родился в семье
Детство и юность Андрея Казакова
Путь к сцене Андрея Казакова был долгим и причудливым. Молодой человек попробовал себя в нескольких профессиях и только потом решил стать актером.
Андрей родился в семье
 Автор: А. Пивоваров Источник: "Донские казаки". Краткій сборникъ разсказовъ изъ военной жизни Донцовъ, о ихъ храбрости, находчивости въ бою, преданности долгу и проч.Новочеркасская типография. 1892
Автор: А. Пивоваров Источник: "Донские казаки". Краткій сборникъ разсказовъ изъ военной жизни Донцовъ, о ихъ храбрости, находчивости въ бою, преданности долгу и проч.Новочеркасская типография. 1892
 Один из основоположников русского классицизма. Учился в "архитектурной команде" Г. В. Ухтомского и в Академии художеств с момента се основания. Проектировал Большой Кремлевский дворец в Москве.
Один из основоположников русского классицизма. Учился в "архитектурной команде" Г. В. Ухтомского и в Академии художеств с момента се основания. Проектировал Большой Кремлевский дворец в Москве.
 Школьные годы Михаил Козаков вспоминает с неохотой. Актер театра и кино, сын известного советского актера Михаила Козакова. Михаил Козаков родился 14 октября 1934 года в Ленинграде. Описание отчество
Школьные годы Михаил Козаков вспоминает с неохотой. Актер театра и кино, сын известного советского актера Михаила Козакова. Михаил Козаков родился 14 октября 1934 года в Ленинграде. Описание отчество