Мобильный трафик имеет решающее значение для любой цифровой стратегии. Схожий веб-отчет о состоянии мобильной сети США за 2015 год утверждает, что 56% всего трафика на сайты составляет мобильный трафик. В Acquia мы увидели, что наш собственный мобильный трафик вырос на 17% с 2014 по 2015 год. Но за последние двенадцать месяцев все стало действительно интересно. В первой половине этого года наш мобильный трафик увеличился только на 50%. Так что да, мы действительно заботимся о мобильной работе на нашем сайте. С чего начать, чтобы убедиться, что вы продвигаете свою лучшую мобильную ногу?
Когда я думаю о «Мобильной оптимизации», я думаю о двух вещах: поисковая оптимизация (SEO) для мобильных устройств и создание веб-макета, оптимизированного для мобильных браузеров. При оптимизации поиска Google, Google заботится об обоих этих пунктах. Давайте начнем с того, что сосредоточимся на мобильном SEO.
Основное SEO
Первое, что вам нужно сделать, это убедиться, что ваш сайт оптимизирован для SEO. Это дает вам прочную основу для начала. Если вы не уверены, что ваш сайт в целом хорошо оптимизирован, прочитайте мой предыдущий блог о SEO оптимизация ,
Скорость страницы
Мобильные пользователи обычно находятся в пути и хотят быстро получать информацию о иногда ненадежных соединениях. Скорость страницы очень важна для мобильных устройств, поэтому вы захотите узнать, сможете ли вы минимизировать свой код, и продолжайте: диета веса страницы . »Это заставит вас меньше полагаться на перенаправления и максимально использовать службы кэширования, такие как CloudFlare или другие CDN.
Оптимизировать заголовки страниц и метаописания
У вас меньше места для игр на мобильном телефоне, поэтому краткость очень важна для использования ограниченного пространства экрана. Это поможет в поиске страниц результатов поиска (SERP) и в конечном итоге поможет пользователям попасть на ваш сайт.
Schema.org
При ограниченном пространстве в целом наличие структурированных данных и богатых фрагментов, доступных на вашем сайте, увеличит эффективность поисковой выдачи.
Не используйте Flash
Некоторое время назад я не видел Adobe Flash, но мобильные браузеры не могут поддерживать эти эффекты, поэтому используйте HTML5, если вам нужны эффекты, предлагаемые Flash.
Не используйте всплывающие окна
Всплывающие окна могут показаться отличной идеей, но они вызывают много проблем на мобильных устройствах. Я видел сценарии, в которых я прокручивал до конца страницы, нажимал на что-то, и затем экран становился серым, но я не вижу ничего нового. Где всплывающее окно? Или страшный синдром «я не могу закрыть всплывающее окно». Не заставляйте пользователей покидать ваш сайт. Плохие всплывающие окна будут выгнать их навсегда.
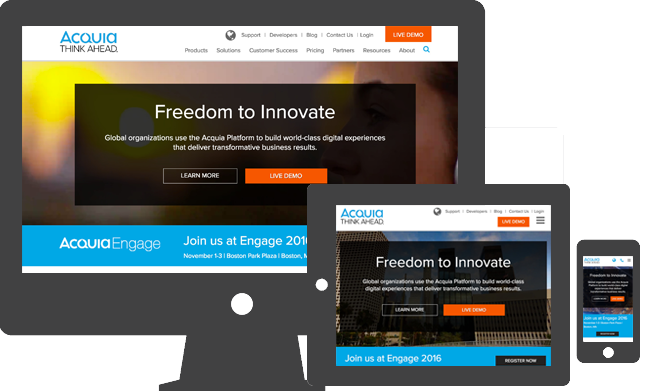
Адаптивный дизайн - это метод создания страниц, поэтому ваш сайт будет переформатировать на лету, расширяться и сокращаться по мере необходимости на разных мобильных устройствах. Это означает, что пользователь может захватить левый нижний угол сайта на рабочем столе, и по мере уменьшения размера окна браузера элементы на странице будут реструктурироваться и перемещаться для оптимизации и выравнивания в соответствии с новым размером браузера. Мне больше нравится этот метод, потому что вам не нужно поддерживать отдельный удобный для мобильных устройств веб-сайт (у кого есть на это время ?!), и вы гарантируете, что демонстрируете одну и ту же информацию для всей своей аудитории. Нет ничего хуже, чем попросить друга проверить что-то конкретное на определенном веб-сайте, только для того, чтобы он загрузил сайт в мобильном телефоне, а его там нет. 
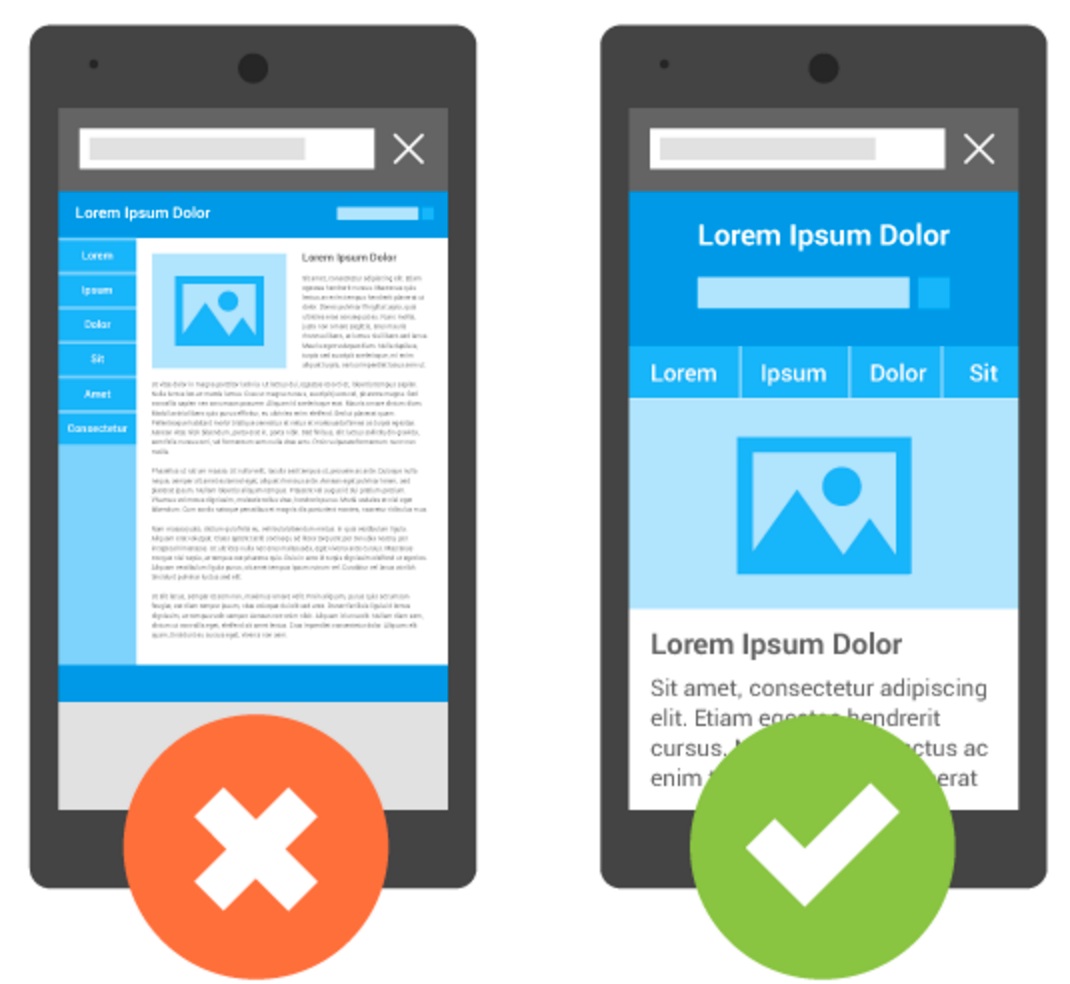
Мобильный дизайн - это когда ваш сайт будет адаптирован, чтобы пользователь мог легко перемещаться и читать ваш сайт со своего мобильного устройства. Такие методы, как увеличение меню, чтобы пользователь мог легко нажимать на ссылки пальцем, являются элементами, удобными для мобильных устройств. Это также регулирует макет для удобства чтения и прокрутки. 
(изображение по ссылке с https://developers.google.com/webmasters/mobile-sites/ )
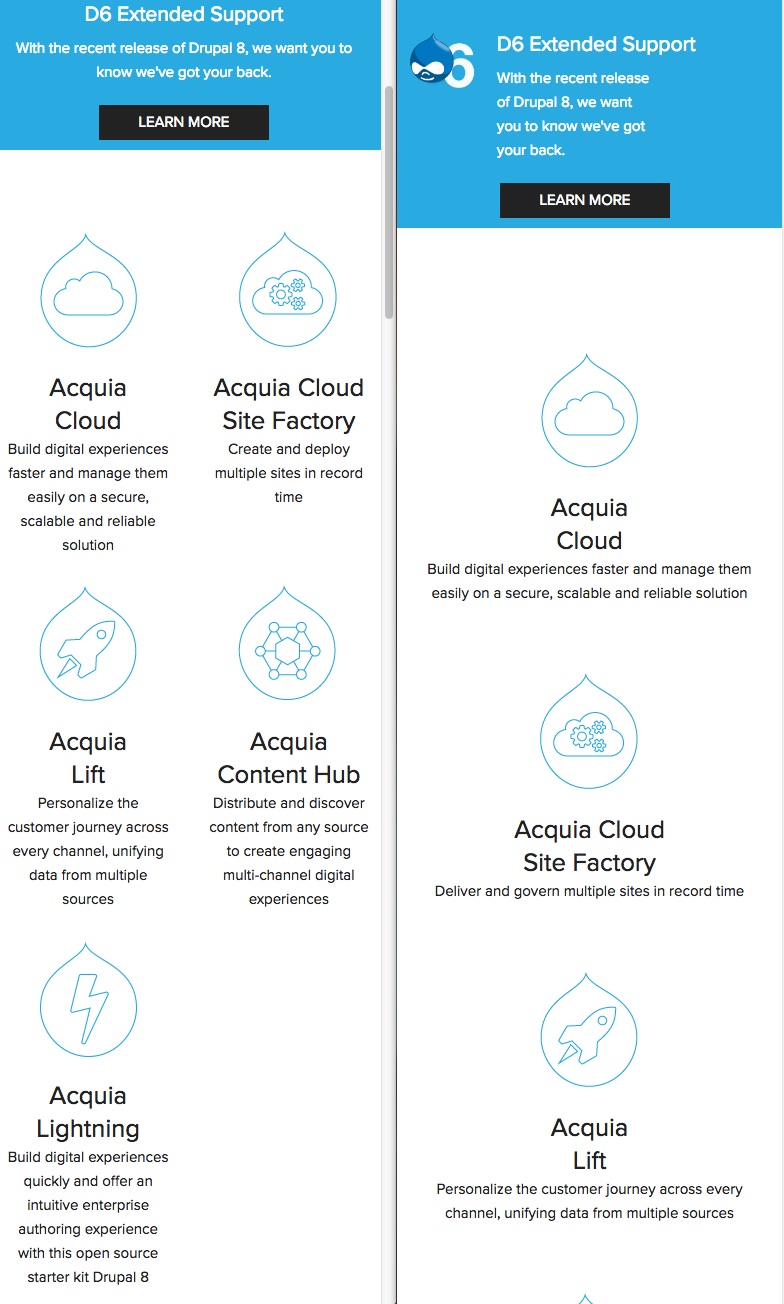
На Acquia.com мы сделали «мобильную оптимизацию» на шаг вперед. Когда мы впервые запустили нашу домашнюю страницу, мы сделали все новые изображения / значки полной ширины для мобильных устройств. Это сделало нашу домашнюю страницу чрезвычайно длинной, и хотя прокрутка была более приемлемой для мобильных устройств, она по-прежнему не использовала наше пространство. Таким образом, мы еще раз взглянули на наш мобильный опыт и смогли гораздо лучше использовать мобильное пространство, вот несколько изображений того, что мы сделали: 

Мобильный телефон продолжает расти, и это не то, что мы можем игнорировать. Итак, давайте примем это!
Ссылочные материалы:
https://developers.google.com/webmasters/mobile-sites/
http://marketingland.com/mobile-top-sites-165725
https://moz.com/learn/seo/mobile-optimization
http://signalfire.us/blog/what-is-responsive-design/
Похожие
SEO (поисковая оптимизация)... иатура для поисковой оптимизации - в испанской поисковой оптимизации - это набор действий и методов, используемых для улучшения позиционирования (видимости) в поисковых системах веб-сайта в Интернете, в рамках обычных результатов в поисковые системы, такие как Google, Bing или Yahoo. Для этого поисковые системы собирают список страниц в Интернете и сортируют его в соответствии со своим алгоритмом. Эти алгоритмы обновляются очень часто, чтобы попытаться предложить пользователю результаты, SEO оптимизация Брно
... для вас. Вы будете удовлетворены. наш SEO оптимизация Брно предлагает вам лучшие варианты, так что постарайтесь Поисковая оптимизация / SEO Определение
Поисковая оптимизация или SEO (англ. Search Engine Optimization) относится ко всем мерам, которые подходят для улучшения размещения сайта в обычных результатах поиска поисковых систем и, таким образом, трафик увеличить. Особенность этой маркетинговой стратегии заключается, с одной стороны, в высокой стоимости поисковых машин, вызванной близостью к действию. С другой стороны, SEO является единственной SEO / SEM - оптимизация сайта
... seo-sem-optimizacia-sajta-1.png" alt="Оптимизация веб-сайта - это набор стратегий с целью улучшения и улучшения позиционирование сайта на естественных (органических) страницах результатов поисковых систем"> позиционирование сайта на естественных (органических) страницах результатов поисковых систем. Термин SEO (поисковая оптимизация) относится к консалтинговой индустрии, которая работает над оптимизацией проектов и сайтов своих клиентов. Ambiente Livre предоставляет услуги SEO услуги
Использование новых технологий для эффективных SEO-кампаний Если у вас есть проблемы с поиском в топ-10 результатов поиска и вы не получаете естественный трафик на свой сайт, то поисковая оптимизация (SEO) - это стратегия, которую вам необходимо использовать немедленно. SEO - это технический анализ основных кодов и архитектуры сайта, а также его оптимизация для повышения рейтинга в поисковых системах. SEO SEO аудит сайта
... и на ваш сайт ссылаются"> Хорошо ли на ваш сайт ссылаются? Это видно (позиционирование)? Каковы его сильные стороны? Что нуждается в улучшении? Мы даем вам документ, который сэкономит ваше время при ссылках на ваш сайт. Ваш персонализированный и подробный отчет о ссылках и позиционировании вашего сайта в формате PDF. Изучено более пятидесяти критериев для ссылок на поисковые инструменты. Ручной анализ: Определение целей и задач Детальный SEO консалтинг
... для получения более высоких результатов с точки зрения продаж или потенциальных клиентов. , Благодаря молодой команде и постоянному вниманию к новым маркетинговым решениям, предлагаемым в интернете, мы можем предложить нашим клиентам консультационные услуги по сео и полу и все больше и больше фокусироваться на идеальной целевой аудитории для данного вида бизнеса: мы создаем веб-сайты В зависимости от потребностей, сайты электронной коммерции просты в SEO Хьюстон
Хотите, чтобы ваш сайт чувствовался онлайн? Надоело получать очень низкий трафик на ваш сайт или блог? Поисковая оптимизация может быть именно тем, что вам, вашему сайту и общими потребностями онлайн-маркетинга. Поисковая оптимизация (SEO) - это метод максимизации шансов на успех вашего сайта при попадании в один из лучших результатов на любой странице результатов поисковой системы SEO программное обеспечение: SEO Spyglass
... seo-programmnoe-obespecenie-seo-spyglass-1.jpg> Когда вы владеете сайтом, одна из самых важных вещей - это привлечь посетителей на сайт. И это может быть трудной работой, потому что с несколькими миллиардами сайтов в Интернете существует большая конкуренция. Поэтому крайне важно, чтобы у вас был хороший рейтинг в Google. Google, без сомнения, является поисковой системой, которую использует большинство Основы SEO: оптимизация внутренних ссылок
Большинство подстраниц не имеют внешних ссылок, которые Google мог бы использовать в качестве фактора ранжирования Если мы возьмем пример каталога желтых страниц для всей Германии и посмотрим на обычные показатели, мы заметим это - благодаря 12 000 городов и муниципалитетов и 3 500 категориям промышленности в база данных - мы уже можем создать 42 миллиона (12000 x 3500) страниц локализованных категорий. Все они имеют возможность быть оцененными по крайней мере для 42 миллионов Поисковая оптимизация
... исковая оптимизация? Поисковая оптимизация (SEO = поисковая оптимизация) находится в Интернет-маркетинг раздел маркетинг в поисковых системах и включает в себя все меры, которые делают веб-сайт высоко в списке (неоплачиваемых) результатов поисковых систем.
Комментарии
Это создает загадку для SEO специалистов - вы оптимизируете для мобильных устройств или для настольных компьютеров?Это создает загадку для SEO специалистов - вы оптимизируете для мобильных устройств или для настольных компьютеров? Можно ли оптимизировать для обоих? Что касается длины мета-заголовка, если вы не наберете более 70 символов, вы будете оптимизированы как для мобильных устройств, так и для настольных компьютеров. Если подавляющее большинство вашего трафика поступает с мобильных устройств, возможно, было бы полезно расширить ваши заголовки, если вы действительно этого хотите, но 8 Ваш веб-сайт не подходит для мобильных устройств, и у вас относительно много «мобильных» посетителей?
Ваш веб-сайт не подходит для мобильных устройств, и у вас относительно много «мобильных» посетителей? Тогда пришло время начать использовать адаптивную тему WordPress! К счастью, почти все темы в настоящее время являются адаптивными. Дополнительным преимуществом является то, что Google поощряет мобильные сайты , Посетителей по городу Что такое SEO - поисковая оптимизация?
Что такое SEO - поисковая оптимизация? Поисковая оптимизация (SEO) - это процесс улучшения объема или качества трафика на веб-сайт с поисковых систем с помощью «естественных» или неоплачиваемых результатов поиска, в отличие от поискового маркетинга. SEO может ориентироваться на различные виды поиска, включая поиск изображений, локальный поиск, поиск видео и т. Д. Оптимизация веб-сайта в первую очередь включает в себя редактирование его контента и HTML-кода и связанного Поисковая оптимизация (SEO) - это термин, с которым многие знакомые в Интернете знакомы, но что нужно знать соискателю?
Поисковая оптимизация (SEO) - это термин, с которым многие знакомые в Интернете знакомы, но что нужно знать соискателю? Подача заявки на работу в 2017 году является жесткой конкуренцией, и рынок труда меняется каждую секунду. Никогда еще не было так важно придавать профессионализм и индивидуальность в равной мере. Во многих отношениях; ВЫ - это ваш собственный бренд, и он должен постоянно развиваться, расширяться и укрепляться, подобно алгоритму поисковой системы. Действительно, вы когда-нибудь Вам нужны плагины WordPress SEO, чтобы сделать сайт WordPress SEO дружественным?
Вам нужны плагины WordPress SEO, чтобы сделать сайт WordPress SEO дружественным? Нет необходимости устанавливать плагин, но с помощью плагинов WordPress SEO очень легко оптимизировать ваш контент и сделать ваш сайт оптимизированным для SEO. Я лично использую плагин Yoast SEO для оптимизации WordPress для поисковых систем. Yoast SEO - самый популярный бесплатный плагин для WordPress SEO. Если вы используете любые другие плагины WordPress SEO, это не большая проблема. Или по-английски: поисковая оптимизация (кратко: SEO)?
Или по-английски: поисковая оптимизация (кратко: SEO)? Мы действительно думали, что это дьявольские штучки. Или, по крайней мере, для магической работы. Но поскольку все больше и больше наших клиентов - не только в Мюнхене - просили об этом, мы вскоре занялись заголовками страниц, описаниями и ключевыми словами. Поскольку вокруг поисковой оптимизации есть бесконечные непонятные термины, мы сначала составили список - и спросили Поисковая оптимизация фрилансера или поисковая оптимизация компании?
Поисковая оптимизация фрилансера или поисковая оптимизация компании? Отличный вопрос. Честно говоря, у вас нет способа слепо доверять любой организации или фрилансеру. За десять лет работы консультантом по поисковой оптимизации в нескольких агентствах я скажу вам, что многие агентства по поисковой оптимизации работают точно так же, как производственная компания, а проекты по поисковой оптимизации работают как линия, в которой каждому проекту присваивается одна Ваш веб-сайт готов для мобильных устройств?
Ваш веб-сайт готов для мобильных устройств? Есть ли у вашего сайта адаптивный дизайн или мобильная версия? Используйте Google мобильный дружественный инструмент проверить, подходит ли ваш сайт для мобильных пользователей. Почему мобильный телефон так важен? Мобильный трафик составляет около 50% использования интернета. Если ваш веб-сайт не готов для мобильных устройств, Когда страница подходит для мобильных устройств?
Когда страница подходит для мобильных устройств? Программное обеспечение, которое подходит для мобильного устройства (например, без Flash) адаптивный дизайн (макет страницы автоматически адаптируется к размерам мобильного браузера) Если на одной странице указано несколько ссылок, расстояние должно быть достаточно большим, чтобы пользователь не ошибся. 03.05.15 Phantom Update 2 (Обновление качества) В мае 2015 года некоторые веб-мастера Что такое SEO на странице и SEO вне страницы?
Что такое SEO на странице и SEO вне страницы? Когда вы говорите о факторах ранжирования SEO, вы часто упоминали два термина: SEO на странице и SEO вне страницы. SEO на странице относится к факторам на вашем собственном сайте, которые вы можете оптимизировать, таким как основной код и контент. SEO вне страницы относится к действиям, предпринимаемым за пределами вашего сайта, чтобы повлиять на надежность и авторитет вашего сайта путем создания правильных входящих Что такое поисковая оптимизация (SEO)?
Что такое поисковая оптимизация (SEO)? В своей простейшей форме поисковая оптимизация - это все, что нужно для повышения рейтинга сайта на страницах результатов поиска (SERP). Цель большинства компаний - повысить видимость своего веб-сайта или увеличить трафик
С чего начать, чтобы убедиться, что вы продвигаете свою лучшую мобильную ногу?
Где всплывающее окно?
Кого есть на это время ?
И на ваш сайт ссылаются"> Хорошо ли на ваш сайт ссылаются?
Это видно (позиционирование)?
Каковы его сильные стороны?
Что нуждается в улучшении?
Надоело получать очень низкий трафик на ваш сайт или блог?
Исковая оптимизация?
Это создает загадку для SEO специалистов - вы оптимизируете для мобильных устройств или для настольных компьютеров?




 Ошибка Microsoft Visual C++ Runtime Library. Как исправить? Здравствуйте. Не так давно помогал одному хорошему знакомому с настройкой компьютера: у него при запуске любой игры выскакивала ошибка
Microsoft
Ошибка Microsoft Visual C++ Runtime Library. Как исправить? Здравствуйте. Не так давно помогал одному хорошему знакомому с настройкой компьютера: у него при запуске любой игры выскакивала ошибка
Microsoft
 02/06/2012
Волчья сотня
«Волчья сотня» — неофициальное название 2-й сотни 2-го Аргунского полка Забайкальского казачьего войска в Русско-японскую войну 1904—1905 годов. Казаки-аргунцы,
02/06/2012
Волчья сотня
«Волчья сотня» — неофициальное название 2-й сотни 2-го Аргунского полка Забайкальского казачьего войска в Русско-японскую войну 1904—1905 годов. Казаки-аргунцы,
 Обаяние мужественности и профессионализма
Имя Андрея Казакова долгое время было хорошо известно лишь столичным любителям театра. Актер и режиссер, удостоенный звания Заслуженного артиста и нескольких
Обаяние мужественности и профессионализма
Имя Андрея Казакова долгое время было хорошо известно лишь столичным любителям театра. Актер и режиссер, удостоенный звания Заслуженного артиста и нескольких
 Несколько поколений литературоведов и историков спорили о том, мог ли полуграмотный казак Михаил Шолохов написать "Тихий Дон", да ещё в 23 года, не имея необходимого для романа-эпопеи жизненного опыта.
Несколько поколений литературоведов и историков спорили о том, мог ли полуграмотный казак Михаил Шолохов написать "Тихий Дон", да ещё в 23 года, не имея необходимого для романа-эпопеи жизненного опыта.
 Детство и юность Андрея Казакова
Путь к сцене Андрея Казакова был долгим и причудливым. Молодой человек попробовал себя в нескольких профессиях и только потом решил стать актером.
Андрей родился в семье
Детство и юность Андрея Казакова
Путь к сцене Андрея Казакова был долгим и причудливым. Молодой человек попробовал себя в нескольких профессиях и только потом решил стать актером.
Андрей родился в семье
 Автор: А. Пивоваров Источник: "Донские казаки". Краткій сборникъ разсказовъ изъ военной жизни Донцовъ, о ихъ храбрости, находчивости въ бою, преданности долгу и проч.Новочеркасская типография. 1892
Автор: А. Пивоваров Источник: "Донские казаки". Краткій сборникъ разсказовъ изъ военной жизни Донцовъ, о ихъ храбрости, находчивости въ бою, преданности долгу и проч.Новочеркасская типография. 1892
 Один из основоположников русского классицизма. Учился в "архитектурной команде" Г. В. Ухтомского и в Академии художеств с момента се основания. Проектировал Большой Кремлевский дворец в Москве.
Один из основоположников русского классицизма. Учился в "архитектурной команде" Г. В. Ухтомского и в Академии художеств с момента се основания. Проектировал Большой Кремлевский дворец в Москве.
 Школьные годы Михаил Козаков вспоминает с неохотой. Актер театра и кино, сын известного советского актера Михаила Козакова. Михаил Козаков родился 14 октября 1934 года в Ленинграде. Описание отчество
Школьные годы Михаил Козаков вспоминает с неохотой. Актер театра и кино, сын известного советского актера Михаила Козакова. Михаил Козаков родился 14 октября 1934 года в Ленинграде. Описание отчество