- Что я сделаю, чтобы мой сайт выглядел хорошо в Google?
- Решения для СПА Vue.Js
- Предварительно обрабатывать
- Статические сайты
- Советы по улучшению SEO вашего сайта
- Метададос (метки головы)
- Название страницы (тег заголовка)
- Описание (мета-описание)
- Канонический тег
- sitemap.xml
- Безопасный URL с HTTPS
- Как влияет на SEO при использовании HTTPS
- Движение
SEO (поисковая оптимизация) - это практика, которой нужно следовать, чтобы оптимизировать ваш сайт для поисковых систем, повысить его рейтинг, повысить качество и увеличить трафик, тем самым создавая гораздо большую видимость сайта.
Первый вопрос, который мы должны задать при создании сайта:
Что я сделаю, чтобы мой сайт выглядел хорошо в Google?
Любой бизнес, который в настоящее время хочет выжить в этом конкурентном мире поисковых систем, должен подумать о лучших методах и методах маркировки страниц результатов поиска (SERP), как на первых страницах Google, Bing, Yahoo !, Ask и других.
Вам не нужно быть экспертом по SEO, чтобы иметь возможность лучше позиционировать себя, но ваше позиционирование будет зависеть от некоторых хороших практик, того, как ваше приложение ведет себя и что оно подразумевает в результате.
Например, одностраничное приложение (SPA) представляет собой сложную ситуацию, поскольку существует не более одной страницы index.html, которая при загрузке будет составлена с использованием JavaScript, как ванильного, так и некоторого фреймворка.
Текущие поисковые системы очень заботятся о содержании каждой страницы вашего сайта, выполняя автоматическое сканирование своих сканеров. Поскольку в SPA содержимое не организовано или не структурировано по запросу, сканеры не могут получить то же самое, что пользователь видит в браузере, как только происходит рендеринг JavaScript.
До бума SPAs Google (основной движок) проанализировал то, что получил через HTTP, однако из-за этого требования Google разработал способ ожидания рендеринга JavaScript, чтобы получить окончательный результат. Однако, исходя из опыта, вы не всегда можете правильно индексировать, что делает ставку на переменчивую ставку.
Если вы хотите увидеть, как работает рендеринг страниц Google, перейдите по ссылке ниже: https://www.google.com/webmasters/tools/googlebot-fetch
Решения для СПА Vue.Js
SSR (рендеринг на стороне сервера)
В контексте рендеринга на стороне сервера (SSR), как уже сказано в названии, рендеринг выполняется на сервере, тогда сканеры поисковых систем при запросе вашего сайта смогут полностью идентифицировать информацию в документе для чтения и индексирования.
Он отлично подходит для динамичных проектов, которые требуют SEO, но также для проектов, которые ищут присутствие в социальных сетях, где их контент используется пользователями.
Я написал статью (вы можете проверить эта ссылка ) в этой теме вы можете более подробно узнать о преимуществах использования рендеринга на стороне сервера и немного узнать о Nuxt.js который, без сомнения, является лучшим инструментом для использования в универсальных приложениях Vue.js ,
Предварительно обрабатывать
Поскольку теперь вы знаете, что такое рендеринг на стороне сервера, эта реализация иногда может показаться чрезмерной в некоторых SPA, использующих Vue.js. Это может быть связано с типом проекта или отсутствием структуры для развертывания сервера, а также с некоторыми другими бизнес-правилами.
Существует решение этой особенности, когда вам не нужна серверная инфраструктура, я говорю о плагине для предварительного рендеринга с использованием веб-пакета под названием Prerender SPA Плагин (создано Крис Фриц один из основных членов Vue.js), этот плагин не только работает с Vue.js, но и с JavaScript vanilla или более современными фреймворками.
Он играет роль рендеринга ваших страниц (вы указываете маршруты, которые вы хотите рендерить) и преобразует их в статические документы (HTML), делая контент полностью доступным, помогая в чтении и индексации.
Статические сайты
Недавно Эван анонсировал инструмент для создания статических сайтов под названием Vuepress , Статический веб-сайт не является чем-то новым, это просто то, что есть у сети с самого начала, каждая страница является HTML-документом и отображает ту же информацию для всех своих посетителей.
Чтобы создать страницу в Vuepress, мы можем использовать Markdown и даже использовать компоненты Vue, динамически генерируя статический HTML-сайт, принося все преимущества SEO, производительности и пользовательского опыта, не теряя возможности функционировать в качестве SPA вскоре после загрузки скриптов.
Vuepress находится в своем первоначальном состоянии, с поддержкой документации и особенно с темой документации по умолчанию. Vue.js, так что если вам понравился шаблон, вы можете за несколько минут создать свой собственный.
Поддержка блогов - это то, чего хотят создатели, поскольку именно там будет требоваться использование и развитие инструмента, но он все еще не поддерживается на уровне ядра.
Поскольку Vuepress - это Vue.js, а с Vue.js пределом является небо, его можно адаптировать и преобразовать в блог, институциональный сайт, целевые страницы и другие. Этот блог был разработан с помощью Vuepress и может быть использован любым разработчиком. Просто клонируйте шаблон vuepress-тема-ktquez-стартер это уже идет с некоторыми готовыми настройками, которые вы можете использовать, чтобы использовать его как свой блог или использовать для учебы.
Советы по улучшению SEO вашего сайта
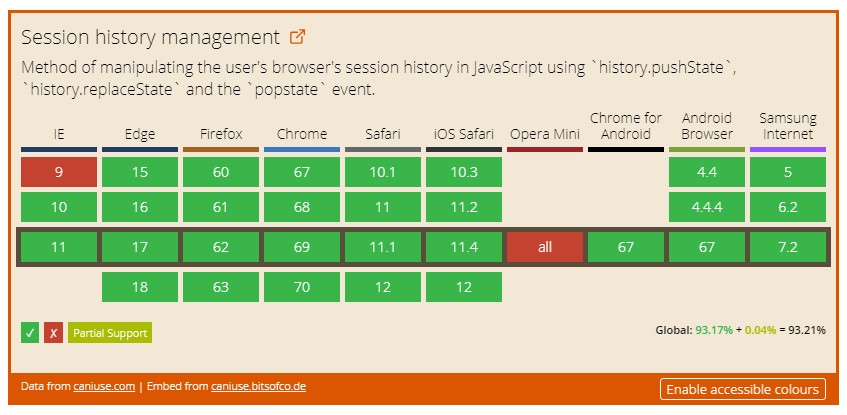
Дружественный URL / Режим Истории
URL (стандартный указатель ресурса или просто веб-адрес), читаемый нами, простыми смертными, и предназначенный для замены номеров IP (Интернет-протокол), в дополнение к поиску веб-страниц в Интернете, он также определяет, как получить эту функцию через известные протоколы, такие как HTTP, HTTPS, FTP и так далее.
В начале SPA (в основном, когда был обнаружен Angular 1+), часто можно было видеть URL-адреса с использованием hashbang (#!), В Вью-маршрутизатор (основной маршрутизатор Vue.js) по умолчанию включен хэш режима (#) для имитации одного (URL), в результате чего страница не будет перезагружаться.
https://domain.com/#/about/Режим хеширования предназначен для устранения проблем совместимости в браузерах. Однако современные браузеры уже поддерживают API истории HTML5.

В VueRouter мы можем изменить режим на историю, избавиться от хеша (#) и воспользоваться всем, что предоставляет API истории HTML5 для навигации, что делает URL более удобным для пользователя.
const router = новый VueRouter ({
режим: «история»,
маршруты: [...]
})
Результат:
https://domain.com/about/
Почему дружественные ссылки хороши для SEO?
Во-первых, когда URL семантически хорошо продуман, он улучшает взаимодействие с пользователем и облегчает понимание поисковых систем.

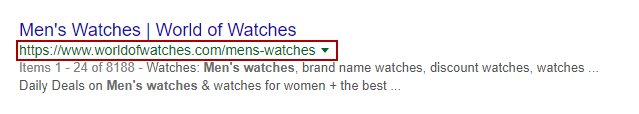
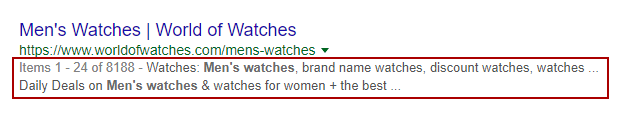
Пользователь, увидев четко определенный URL-адрес, без заголовка будет знать, что будет на странице. При поиске термина «мужские часы» фокус на ключевом слове будет более выраженным в результате, поскольку он находится в заголовке, описании и ссылке.
URL-адреса не являются очень сильным фактором ранжирования, однако использование ключевых слов в определенных случаях может быть полезным, но не отчаивайтесь, размещая ключевые слова в своих URL-адресах, что ухудшает читабельность.
Метададос (метки головы)
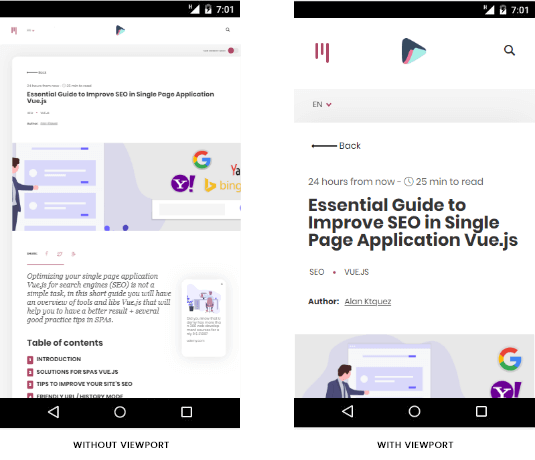
Viewport
Указание поведения окна предварительного просмотра улучшает взаимодействие с пользователем на мобильных устройствах, управляя размером и масштабированием страницы.
Например:
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
- width = device-width: ширина независимого от устройства экрана;
- initial-scale = 1: мы установили соотношение 1: 1 между пикселями CSS и независимыми пикселями, не отключая масштабирование и масштабирование страницы;
Разница с окном просмотра и без него:

Название страницы (тег заголовка)
Названия являются наиболее известными частями поисковой выдачи (Страницы результатов поисковой системы), это, несомненно, одна из наиболее важных и заметных частей для пользователя, они должны иметь краткое, краткое описание, быть специфичными для страницы и достаточно привлекательными, чтобы Пользователь выбирает свою страницу вместо других.
В Vue.js у вас есть несколько полных решений, таких как ( вя-мета а также вю головки ) изменить метатеги, поэтому улучшение SEO вашего сайта не ограничивается заголовком.
Пример использования с использованием vue-head
экспорт по умолчанию {
имя: 'MyViewComponent',
голова: {
заглавие: {
внутренний: «Мужские часы»,
разделитель: '|',
дополнение: «Мир часов»
}
...
Пример использования с использованием vue-meta
экспорт по умолчанию {
имя: 'MyViewComponent',
metaInfo: {
название: `Мужские часы`,
titleTemplate: '% s | Мир часов ',
...
Результат:
<title> Мужские часы | Мир часов </ title> 
Советы по оптимизации заголовков ваших страниц:
- Размер вашего заголовка должен содержать от 50 до 60 символов;
- Создайте заголовок, который пробуждает желание людей нажимать;
- Вставьте фокус ключевых слов в заголовок;
Описание (мета-описание)
Мета-описание - это в значительной степени метатег, который вы не можете пропустить, с его помощью можно получить связное и привлекательное резюме о конкретной странице. В результатах поиска присутствуют небольшие и чрезвычайно ценные фрагменты текста, которые помогают привлечь трафик на ваш сайт и повысить рейтинг кликов (Click Through Rate).
Функциональный пример с использованием vue-head:
экспорт по умолчанию {
имя: «MyViewComponent»,
голова: {
...
мета: [
{name: 'description', content: `Часы: мужские часы, часы с маркой, дисконтные часы, часы в продаже, мужские часы и женские часы. Ежедневные предложения на мужские часы & amp; женские часы + гарантия лучшего обслуживания.}
]
... 
Советы по оптимизации описания страниц:
- Размер вашего описания имеет ограничение в 160 символов. Один совет, который я могу дать, это всегда держать ваши описания между 150 и 155. Вы можете увидеть на изображении, что дата публикации является частью описания;
- Будьте точны и последовательны! Не оставляйте своего пользователя под сомнением, что на самом деле означает ваша страница, рейтинг кликов очень важен;
- Используйте слова, которые призывают пользователя к CTA (призыв к действию), в зависимости от вашего рынка, такие слова, как «бесплатная доставка», «бесплатный курс», «предложение» и другие;
- Как правило, социальные сети используют описания и заголовки для формирования своего фрагмента общего доступа. Если вы хотите более индивидуально относиться к своему пользователю социальной сети, вы можете использовать метатеги ( разметка открытого графика а также разметка твиттера )
Канонический тег
Объявлено, что значение rel = canonical используется для точного определения предпочтительного URL-адреса для индексации в поисковых системах. Когда мы используем его, можно избежать проблем идентичного контента (дубликата).
Дублированный контент появляется, когда поисковые системы сканируют несколько URL-адресов с очень похожим контентом, вызывая множество проблем SEO с крупномасштабными дубликатами, которые значительно ослабят ваш рейтинг в поисковой выдаче.
Пример для понимания дублированного контента происходит, когда Vue.js SPA использует VueRouter в режиме хеширования и не использует канонический:
https://mydomain.com/#/about/
Заставляет сканеры отбрасывать все после # и использовать этот остаток в качестве параметра:
https://mydomain.com/?_escaped_fragment_=about
Это может привести к дублированию контента (поэтому я рекомендую использовать mode: history, о чем мы говорили ранее), а также рекомендуется использовать каноническую ссылку, чтобы убедиться, что сканеры точно знают, что является официальным URL.
<link rel = 'canonical' href = 'https: //mydomain.com/#/about/' />
Другим примером, уже с URL в режиме истории, было бы использование нумерации страниц.
https://mydomain.com/posts?page=2
Если вам нужно проиндексировать страницы, настоятельно рекомендуется использовать rel = canonical для каждой страницы нумерации страниц. Что ж, если об этом не сообщат, сканеры будут думать, что этот (URL) https://mydomain.com/posts равен https://mydomain.com/posts?page=2, но оба они разные. Чтобы обойти это, мы можем создать страницу с самообращением, используя rel = canonical.
URL (https://mydomain.com/posts)
<link rel = 'canonical' href = 'https: //mydomain.com/posts/' />
URL (https://mydomain.com/posts?page=2)
<link rel = 'canonical' href = 'https: //mydomain.com/posts/? page = 2' />
Однако, если вы не хотите индексировать нумерацию страниц, все изменения параметра страницы остаются без изменений rel = canonical https://mydomain.com/posts, сообщая Google, что даже если вы изменяете параметры, вы всегда хотите это (URL ) быть предпочтительным.
Пример того, как установить тег ссылки с помощью rel = canonical в vue-head:
экспорт по умолчанию {
имя: «MyViewComponent»,
голова: {
...
ссылка на сайт: [
{rel: 'canonical', href = 'https: //mydomain.com/posts'}
]
...
Эта тема, как и большинство из упомянутых в этой статье, должна иметь отдельную статью, но вы можете узнать больше о каноническом URL через Поддержка Google ,
sitemap.xml
Это XML-файл (расширяемый язык разметки), используемый для детализации всех URL-адресов вашего сайта, что очень важно, когда речь идет об одностраничных приложениях, помогая механизмам узнать все маршруты вашего приложения.
Пример его структуры: (по sitemap.org )
<? xml version = "1.0" encoding = "UTF-8"?>
</voprosy/osnovnoe/ru/urlset xmlns = "http://www.sitemaps.org/schemas/sitemap/0.9">
<Url>
<LOC> http://www.example.com/ </ LOC>
<LastMod> 2005-01-01 </ LastMod>
<ChangeFreq> ежемесячно </ ChangeFreq>
<Приоритет> 0.8 </ приоритет>
</ Url>
</ URLset>
Существуют автоматические генераторы sitemap.xml для Vue и Nuxt:
- вя-маршрутизатор-карта сайт : Создать файл sitemap.xml с помощью конфигурации vue-router;
- карта сайта-модуль : Модуль Sitemap для Nuxt.js;
Это не слишком сложно, чтобы создать свой собственный sitemap.xml и иметь возможность вручную указать, какие ссылки, по вашему мнению, имеют отношение к Google, например, Ktquez Play sitemap.xml ,
Чтобы создать идеальную карту сайта, вы можете пойти глубже sitemap.org Я многому там научился.
Sitemap.xml можно добавить в Google через Google Search Console , которая предназначена для отслеживания, анализа трафика и эффективности поиска вашего сайта, устранения проблем, которые могут нарушить индексацию, дает советы и инструменты для вашего сайта, чтобы получить лучшие результаты.
Чтобы зарегистрировать свою карту сайта в Google просто:
Доступ эта ссылка >> Отслеживание бокового меню >> Sitemaps
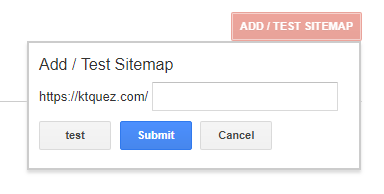
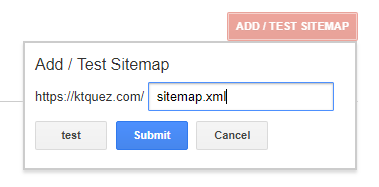
Нажмите кнопку ДОБАВИТЬ / ТЕСТОВЫЙ САЙТ, как только вы нажмете на нее, откроется диалоговое окно с запросом адреса вашего сайта.

В приложениях, использующих Vue.js, вы обычно должны помещать в каталог, где доступ к sitemap.xml будет общедоступным, в приложениях, созданных с помощью vue-cli 3 и vuepress, идеальным каталогом является / public. С Nuxt.js вставляется в / static.

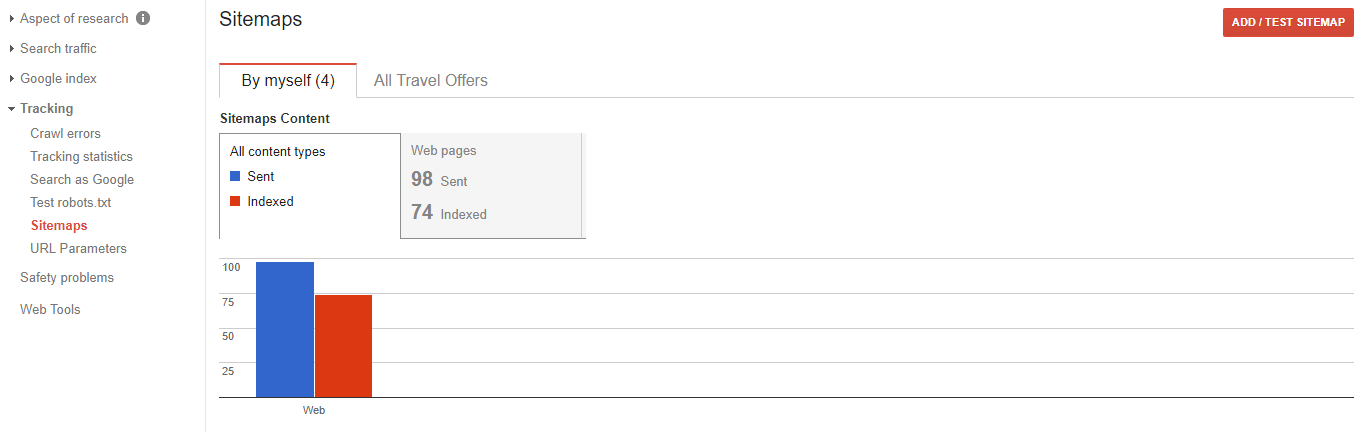
Отправив карту сайта, вы сможете увидеть, как индексирование вашего сайта проходит через графику:

Вам необходимо знать, что sitemap.xml не индексирует ваш сайт, но дает подсказку. Google будет индексировать страницы, которые они считают релевантными и достаточно качественными, чтобы их можно было проиндексировать.
Преимущества наличия sitemap.xml для вашего сайта:
- Когда у вас есть динамические страницы;
- Когда у вас нет хорошей структуры с внутренними ссылками;
- Когда ваш сайт новый и вы регистрируете его в инструментах поисковой системы;
Безопасный URL с HTTPS
Сайты Hypertext Transport Protocol Security (HTTPS) или защищенные сайты, говорящие по-человечески, могут защитить соединение сайта с помощью шифрования. Более половины современных сайтов используют HTTPS.
Даже если есть другие поисковые системы, Google является тем, кто возглавил это требование и уже комментирует, что незашифрованные соединения находятся в последние дни (Chrome уже показывает пользователю, что сайт не защищен, если не зашифрован).
Большинство хостов делают сертификат SSL доступным как дифференциал, так что ваш сайт уже опубликован с HTTPS, но если у вас есть собственный сервер, вы можете получить его бесплатно, используя Давайте зашифруем проект Стоит проверить.
Использование HTTPS или нет, не имеет прямого отношения к теме одностраничных приложений (SPA), но является необходимой практикой для любого текущего веб-сайта.
Как влияет на SEO при использовании HTTPS
ранжирование
Существует корреляция между сайтами с HTTPS и более высоким рейтингом в поисковой выдаче, но всегда в сочетании с другими факторами (хорошие практики SEO), многие эксперты считают это нарушителем тайн. На эта ссылка Вы можете увидеть заметку Google на эту тему.
Движение
С хорошими оценками трафик увеличится. В дополнение к тому, что пользователи увидят ваш сайт в результатах поиска, вы увидите, что ваш сайт защищен от другого, который не определяет уровень кликов.
Похожие
SEO SEO аудит сайта... seo-seo-audit-sajta-1.png" alt="Хорошо ли на ваш сайт ссылаются"> Хорошо ли на ваш сайт ссылаются? Это видно (позиционирование)? Каковы его сильные стороны? Что нуждается в улучшении? Мы даем вам документ, который сэкономит ваше время при ссылках на ваш сайт. Ваш персонализированный и подробный отчет о ссылках и позиционировании вашего сайта в формате PDF. Изучено более пятидесяти критериев для ссылок на поисковые инструменты. Ручной анализ: Название SEO и мета-описание
... вка является одним из наиболее важных метатегов, который может оказать существенное влияние на производительность вашей страницы с помощью поисковых систем и пользователей"> Тег заголовка является одним из наиболее важных метатегов, который может оказать существенное влияние на производительность вашей страницы с помощью поисковых систем и пользователей. Тэг meta description содержит краткое описание или краткую информацию о веб-странице. Следующее руководство предоставит вам информацию Что такое SEO?
Если вы новичок в медицинский интернет-маркетинг Вы, вероятно, слышали аббревиатуру «SEO» несколько раз, даже не SEO / SEM - оптимизация сайта
"Ваш сайт на первой странице результатов поиска Google свободен от цены за клик!" Оптимизация веб-сайта - это набор стратегий с целью улучшения и улучшения позиционирование сайта на естественных (органических) страницах SEO услуги
Использование новых технологий для эффективных SEO-кампаний Если у вас есть проблемы с поиском в топ-10 результатов поиска и вы не получаете естественный трафик на свой сайт, то поисковая оптимизация (SEO) - это стратегия, которую вам необходимо использовать немедленно. SEO - это технический анализ основных кодов и архитектуры сайта, а также его оптимизация для повышения рейтинга в поисковых системах. Google Adsense
... seoisrael.com/"> SEO Израиль » Google Adsense Как Google Adsense выбирает рекламу для моего сайта? Регистрация в Google Adsense SEO консалтинг
... вое агентство, которое предлагает индивидуальные инструменты веб-маркетинга со стратегиями, направленными на достижение конкретных результатов"> CreateValore - это SEO консалтинговое агентство, которое предлагает индивидуальные инструменты веб-маркетинга со стратегиями, направленными на достижение конкретных результатов. С помощью нашей службы SEO-консалтинга мы следим за клиентом от дизайна веб-сайта до продвижения по всем SEO Хьюстон
... теграции на вашем веб-сайте его успех появляется в топ-результатах любой поисковой системы при вводе соответствующего поискового запроса, и ваш рейтинг увеличивается. Когда это происходит, многие пользователи по всему миру могут быстро щелкнуть и получить доступ к вашему веб-сайту, который, как было доказано, вносит большой вклад в создание трафика на ваш веб-сайт и тем самым повышает вашу прибыль и ценность интернет-маркетинга. Здесь, в SEO Хьюстоне, именно это мы и делаем лучше SEO советы
Посмотрите советы по оптимизации от Stramark, чтобы заложить основу для более высоких результатов в Google. Прочитайте основы SEO здесь. Вы набрали больше очков с нашими советами! SEO Советы и хитрости В Stramark мы считаем важным, чтобы наши клиенты понимали суть SEO. Вот почему мы, безусловно, поощряем это своими советами, чтобы погрузить вас в SEO, чтобы выяснить, какие важные элементы можно найти на веб-сайте. Что мы часто замечаем, так это то, что компании, которые занимаются SEO программное обеспечение: SEO Spyglass
Когда вы владеете сайтом, одна из самых важных вещей - это привлечь посетителей на сайт. И это может быть трудной работой, потому что с несколькими миллиардами сайтов в Интернете существует большая конкуренция. Поэтому крайне важно, чтобы у вас был хороший рейтинг в Google. Google, без сомнения, является поисковой системой, Мера SEO с Google Analytics
... seo-s-google-analytics-1.jpg> В отчете в разделе «Конверсии»> «Цели»> «Обзор» показано, на каких страницах задано максимальное количество целей. (Снимок экрана, источник: Google Analytics) Цели интернет-магазинов могут быть самыми разными - в зависимости от того, какие товары или услуги продаются и в какой отрасли вы путешествуете. К счастью, чтобы не упускать из виду лес за деревьями щитки (Приборная
Комментарии
Как эта статья о том, что такое SEO на странице и SEO вне страницы, и как они могут быть важны для вашего электронная коммерция ?Если вы заметили некоторые существенные изменения в рейтинге с начала марта 2018 года, то это может быть результатом недавнего обновления Google их основного алгоритма . Google, утверждающий, что каждый год вносит некоторые из этих широких изменений в свой основной алгоритм, заявляет, что с вашими страницами может быть все в порядке, даже если вы столкнулись с падением. Google не выпустил никакой информации о том, что конкретно изменилось, но сказал, что вряд ли это что-то Если вы не знаете о многих методах, как вы можете ожидать, что контент вашего сайта будет занимать высокое место на страницах результатов?
Если вы не знаете о многих методах, как вы можете ожидать, что контент вашего сайта будет занимать высокое место на страницах результатов? Это трудно мастер SEO , Конечно, вы можете понять суть основ SEO, но практика очень техническая и конкретная, когда вы действительно погрузитесь. Владельцам бизнеса может не хватить времени погрузиться. Их время может быть лучше проведено в других областях бизнеса. SEO-эксперт Например, просмотрите это супер-полезное руководство от Google под названием Как работает поиск Поисковик Лендс отлично " Что такое SEO?
Если вы заметили некоторые существенные изменения в рейтинге с начала марта 2018 года, то это может быть результатом недавнего обновления Google их основного алгоритма . Google, утверждающий, что каждый год вносит некоторые из этих широких изменений в свой основной алгоритм, заявляет, что с вашими страницами может быть все в порядке, даже если вы столкнулись с падением. Google не выпустил никакой информации о том, что конкретно изменилось, но сказал, что вряд ли это что-то Какие факторы влияют на то, где мой сайт будет отображаться в результатах поиска (насколько хорошо мой сайт оптимизирован)?
Какие факторы влияют на то, где мой сайт будет отображаться в результатах поиска (насколько хорошо мой сайт оптимизирован)? Подробный или длинный ответ на этот вопрос может занять несколько часов, поскольку на результаты поиска влияют буквально сотни факторов. Алгоритм поиска G oogle очень сложен, часто меняется и не полностью известен общественности. В следующих статьях я более подробно остановлюсь на некоторых основных факторах, влияющих на поисковую оптимизацию, но сейчас я просто Если другой блог ссылается на вас, насколько Google должен доверять этой ссылке как голосованию, чтобы повысить рейтинг вашего сайта?
Если другой блог ссылается на вас, насколько Google должен доверять этой ссылке как голосованию, чтобы повысить рейтинг вашего сайта? Есть ли какие-нибудь популярные и заслуживающие доверия блоги, ссылающиеся на этот сайт? Сколько людей подписались на свой канал RSS? Хотя такие услуги, как Bloglines или же MyBlogLog могут Хорошо ли интегрированы ваши ключевые целевые страницы SEO в архитектуру ссылок вашего сайта?
Хорошо ли интегрированы ваши ключевые целевые страницы SEO в архитектуру ссылок вашего сайта? 6. Канонизация Канонизация - это большое, модное слово. Концепция заключается в том, что важно убедиться, что каждая из ваших страниц загружается только с одним форматом URL. Вы не хотите, чтобы ваш сайт загружался на http://www.website.com и http://website.com. Причина, по которой вы не хотите, чтобы это произошло, заключается в том, что Google на самом деле рассматривает Что-то, что всегда играет на умах SEO, как внутри компании, так и в агентствах, таково: что делает конкуренция?
Что-то, что всегда играет на умах SEO, как внутри компании, так и в агентствах, таково: что делает конкуренция? Органические стратегии SEO-оптимизации конкурентов могут привести к множеству действенных результатов, которые помогут улучшить вашу - или вашу клиентскую - стратегию. Умение различать и указывать на то, что делают ваши конкуренты, особенно когда они превосходят вас, - огромный плюс. Этот список отдельных методов позволит вам сделать это и обуздать вашу конкуренцию в качестве прямого Вы говорите мне, что Google не предоставляет все входящие ссылки, указывающие на мой сайт?
Вы говорите мне, что Google не предоставляет все входящие ссылки, указывающие на мой сайт? Нет. Google не показывает веб-мастерам каждую ссылку, указывающую на их сайт (очень неприятно). Поэтому, когда мы рассматривали штраф за частичное совпадение, мы решили включить еще пару источников данных о ссылках. Мы собрали данные ссылок из Инструментов Google для веб-мастеров, cognitiveSEO, Инструментов Bing для веб-мастеров и исторического индекса MajesticSEO. (CognitiveSEO по умолчанию Js и сказал, что будешь беспокоиться о том, чтобы потом их найти в поиске Google?
js и сказал, что будешь беспокоиться о том, чтобы потом их найти в поиске Google? Запустил демон PhantomJS, но вы устали от обслуживания? Ваш безголовый браузер продолжает зависать? Передали ваш новый сайт Backbone.js руководству, и они взволновались по поводу рейтинга Google? Google не индексирует ваш контент, загруженный с помощью вызовов AJAX? Проблема SEO JavaScript была решена. Вы решили создать веб-сайт с использованием Как подключить мой сайт к консоли поиска Google?
Как подключить мой сайт к консоли поиска Google? В какой-то момент, чтобы получить лучший рейтинг в поисковых системах, вам нужно будет заставить другие сайты ссылаться на него, так что вы можете подумать и об этой первой ссылке на внешних сайтах. В 2019 году - это обычно означает создание Но как именно мы можем определить, что «смартфон» и «мобильные устройства» являются ключевыми словами для оптимизации вашего сайта по сравнению с «сотовыми телефонами»?
Но как именно мы можем определить, что «смартфон» и «мобильные устройства» являются ключевыми словами для оптимизации вашего сайта по сравнению с «сотовыми телефонами»? Процесс исследования ключевых слов: лучшие практики При проведении исследования ключевых слов необходимо учитывать количественные и качественные факторы. Факторы, основанные на более объективном / количественном анализе, обычно проще для целей оценки ключевых слов. Однако, когда вы начнете оценивать
Что я сделаю, чтобы мой сайт выглядел хорошо в Google?
Com/?
Com/posts?
Com/posts?
Com/posts?
Com/posts/?
Encoding = "UTF-8"?
1.png" alt="Хорошо ли на ваш сайт ссылаются"> Хорошо ли на ваш сайт ссылаются?
Это видно (позиционирование)?
Каковы его сильные стороны?




 Ошибка Microsoft Visual C++ Runtime Library. Как исправить? Здравствуйте. Не так давно помогал одному хорошему знакомому с настройкой компьютера: у него при запуске любой игры выскакивала ошибка
Microsoft
Ошибка Microsoft Visual C++ Runtime Library. Как исправить? Здравствуйте. Не так давно помогал одному хорошему знакомому с настройкой компьютера: у него при запуске любой игры выскакивала ошибка
Microsoft
 02/06/2012
Волчья сотня
«Волчья сотня» — неофициальное название 2-й сотни 2-го Аргунского полка Забайкальского казачьего войска в Русско-японскую войну 1904—1905 годов. Казаки-аргунцы,
02/06/2012
Волчья сотня
«Волчья сотня» — неофициальное название 2-й сотни 2-го Аргунского полка Забайкальского казачьего войска в Русско-японскую войну 1904—1905 годов. Казаки-аргунцы,
 Обаяние мужественности и профессионализма
Имя Андрея Казакова долгое время было хорошо известно лишь столичным любителям театра. Актер и режиссер, удостоенный звания Заслуженного артиста и нескольких
Обаяние мужественности и профессионализма
Имя Андрея Казакова долгое время было хорошо известно лишь столичным любителям театра. Актер и режиссер, удостоенный звания Заслуженного артиста и нескольких
 Несколько поколений литературоведов и историков спорили о том, мог ли полуграмотный казак Михаил Шолохов написать "Тихий Дон", да ещё в 23 года, не имея необходимого для романа-эпопеи жизненного опыта.
Несколько поколений литературоведов и историков спорили о том, мог ли полуграмотный казак Михаил Шолохов написать "Тихий Дон", да ещё в 23 года, не имея необходимого для романа-эпопеи жизненного опыта.
 Детство и юность Андрея Казакова
Путь к сцене Андрея Казакова был долгим и причудливым. Молодой человек попробовал себя в нескольких профессиях и только потом решил стать актером.
Андрей родился в семье
Детство и юность Андрея Казакова
Путь к сцене Андрея Казакова был долгим и причудливым. Молодой человек попробовал себя в нескольких профессиях и только потом решил стать актером.
Андрей родился в семье
 Автор: А. Пивоваров Источник: "Донские казаки". Краткій сборникъ разсказовъ изъ военной жизни Донцовъ, о ихъ храбрости, находчивости въ бою, преданности долгу и проч.Новочеркасская типография. 1892
Автор: А. Пивоваров Источник: "Донские казаки". Краткій сборникъ разсказовъ изъ военной жизни Донцовъ, о ихъ храбрости, находчивости въ бою, преданности долгу и проч.Новочеркасская типография. 1892
 Один из основоположников русского классицизма. Учился в "архитектурной команде" Г. В. Ухтомского и в Академии художеств с момента се основания. Проектировал Большой Кремлевский дворец в Москве.
Один из основоположников русского классицизма. Учился в "архитектурной команде" Г. В. Ухтомского и в Академии художеств с момента се основания. Проектировал Большой Кремлевский дворец в Москве.
 Школьные годы Михаил Козаков вспоминает с неохотой. Актер театра и кино, сын известного советского актера Михаила Козакова. Михаил Козаков родился 14 октября 1934 года в Ленинграде. Описание отчество
Школьные годы Михаил Козаков вспоминает с неохотой. Актер театра и кино, сын известного советского актера Михаила Козакова. Михаил Козаков родился 14 октября 1934 года в Ленинграде. Описание отчество